短期間・短時間委託訓練[1ヶ月間]
jQuery速習科
訓練内容
この科を受講することでjQueryを使ってWebサイトに動きをつけることができます。 一定時間で画像が切り替わるカルーセル機能やドロップダウンメニュー、グラフ作成等をWebサイトに実装できます。
基本的なサンプルコードの解説から始まり、ステップアップしながら応用・実践技術まで学べます。
上記のスキルを身につけ、リモートワークや在宅勤務など自由な働き方で人気のIT業界・Web制作会社での就職を目指すコースです。


受講対象
普段からPCで業務をおこなっている方向けの講座です。
HTMLとCSSの基本を数日学習しますが、ある程度知識があることを前提に講座が進みます。
Web制作未経験の方は事前にHTMLとCSSを学習してもらえるとより理解しやすくなります。
これから本格的なプログラムを学ぶための導入として動的処理の仕組みを習得したい方の受講をお待ちしています。
※Windowsの基本操作を出来る方を対象にしています。
目標とする人材像
jQueryを使ってWebページに動的処理を追加することができるWebサイト制作者、Webサイト運用管理者。
修了後の関連職種
- HTMLコーダー
- Webサイト運用保守
- Webディレクター等 Web関連職
カリキュラム
HTML・CSS実習
jQuery学習の準備としてHTMLとCSSの記述法を確認します。
HTMLの基本
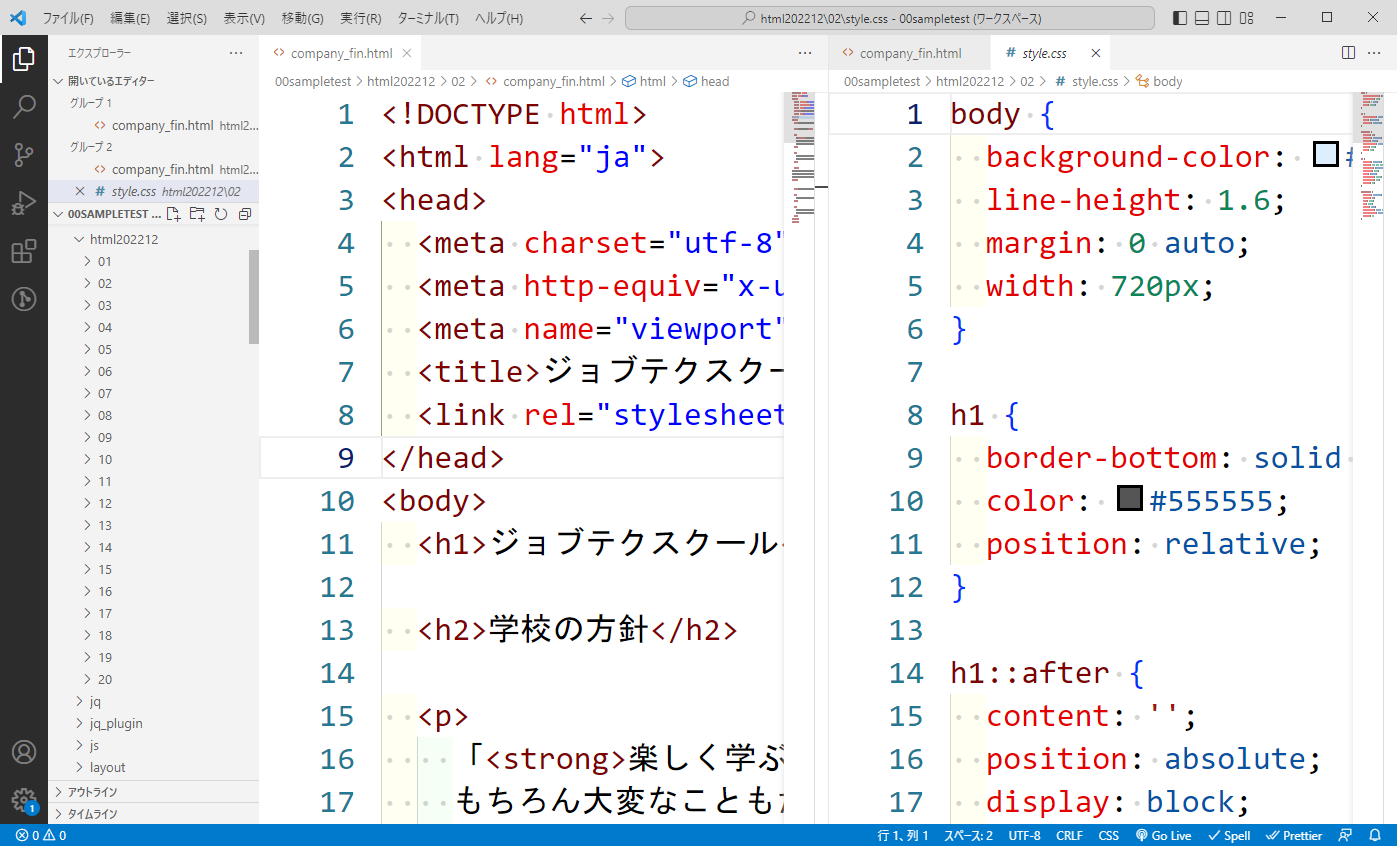
- テキストエディタの使い方(TeraPad/Visual Studio Code)
- HTMLとは
- HTMLタグの記述法
- 属性の記述法
- HTMLの基本構成
- 主なHTMLタグの紹介


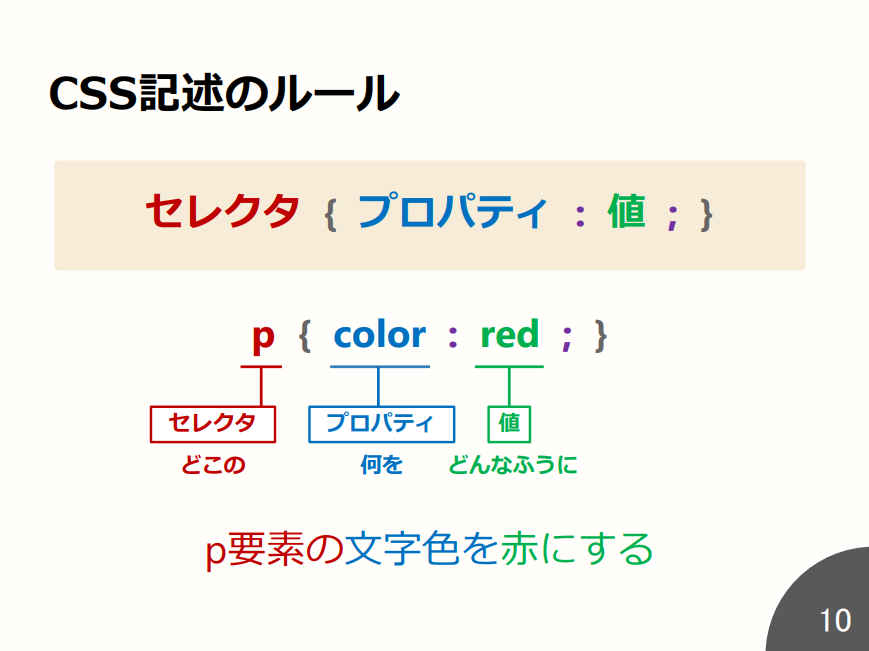
CSSの基本
- CSSとは
- CSSの記述法
- 主なプロパティと値の紹介
- セレクタの紹介

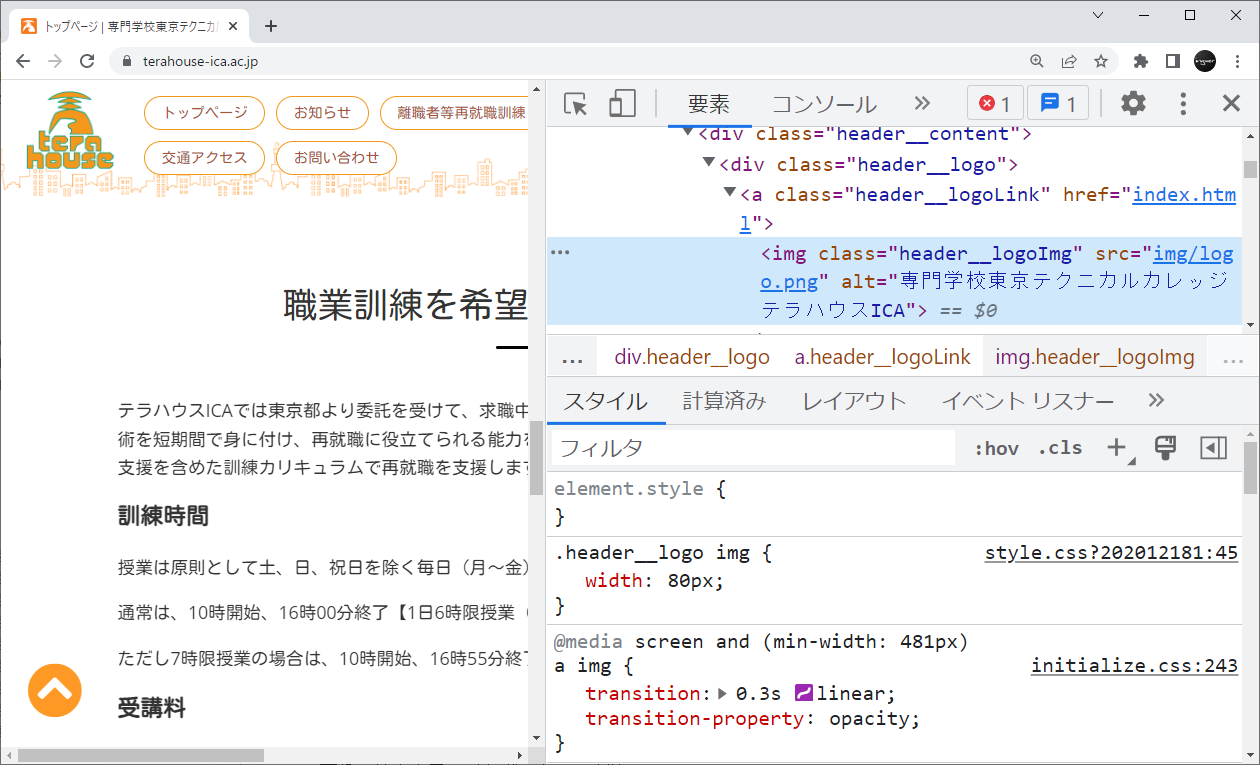
検証ツールの使い方
GoogleChromeブラウザの検証ツールを使ったソースコードの確認方法を学びます。
- HTMLコードの確認
- CSSの確認と値変更

jQuery実習
jQueryの利用準備・基本記法を学びます。 またjQueryを使いながらJavaScriptの基本も同時に学びます。
jQueryの利用準備
- jQueryとは
- CDNを使ったjQueryファイル読み込み
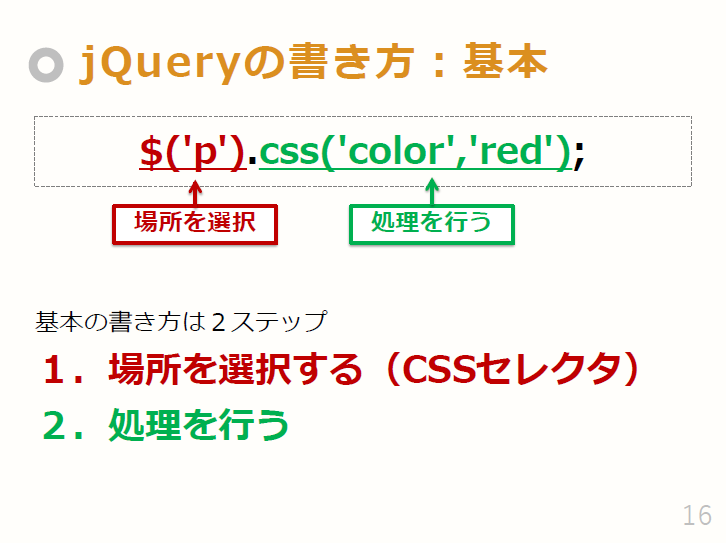
jQueryの基本記法
- jQuery実行のタイミング
- 検証ツールを使ったエラー確認
- 場所の選択と処理
- 値の変更と取得
- メソッドチェーン
- イベント
- デザイン変更処理
- 表示・非表示処理
- アニメーション処理
- 表示内容変更処理
- フォーム操作
- 属性操作・クラス制御
- thisキーワード
- 要素間移動(トラバース)
- 繰返し処理

jQueryプラグインの実装方法
jQueryの基本記法を習得した後、jQueryプラグインの実装方法を学びます。
- 一定時間で画像が切り替わるカルーセルの実装
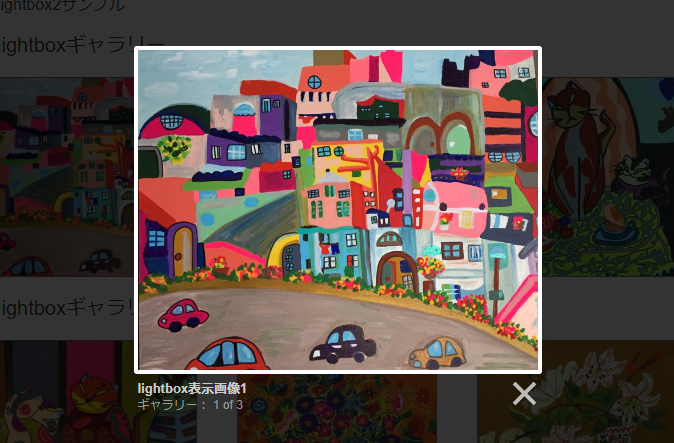
- 画像の拡大表示ライトボックスの実装
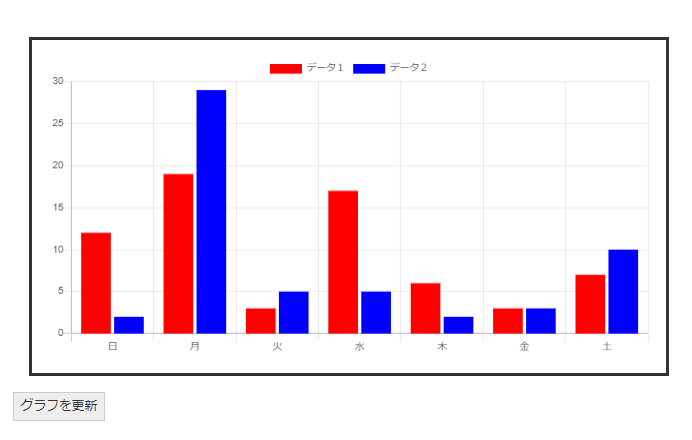
- データを使ったグラフ表示の実装
- ページスクロールに合わせたコンテンツ表示アニメーションの実装 等


習得できるスキル
- HTML / CSS
- jQuery
こんな人におすすめ
- IT業界・Web制作会社への転職を考えている
- jQueryを使ってWebサイトに動きをつけたい
- エラーメッセージから問題を特定し解決できる力をつけたい
訓練時間
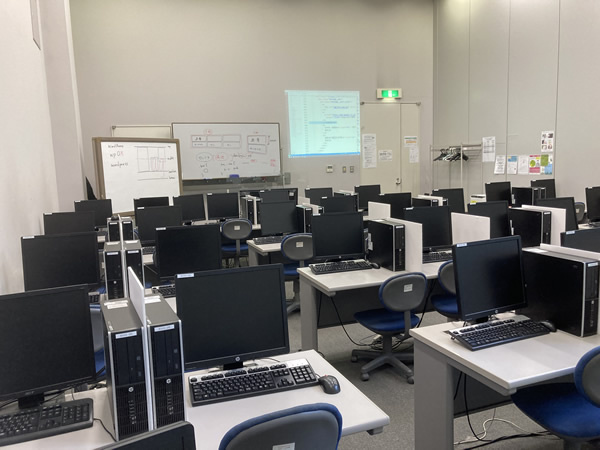
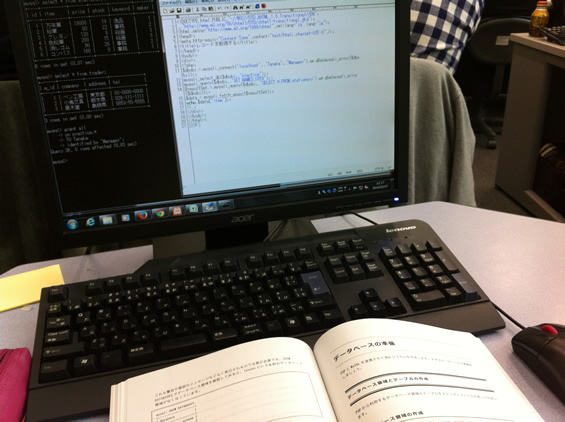
教室の雰囲気


「Windows10」を使った訓練になります。
学内施設
-

施設外観 -

施設正面 -

休憩スペース -

売店