離職者等再就職訓練[3ヶ月間]
PHPとDBで作る動的サイト制作科
Webサイト制作だけでなく、プログラミングスキルもあわせて身につけて仕事の幅を広げたい方向けの訓練です。
- Webサイト制作やWebシステムに関連した職業への転職を考えている方
- デザインの業務経験にプログラムの知識をプラスしたい方
- 仕組みをしっかり理解して自社サイトや自社システムの運用・更新業務を行いたい方
- サーバーサイドプログラミングの基礎を固めたい方
Webサイトと親和性が高く初心者が学びやすいPHPを使い、Webシステム(動的サイト)の仕組みとプログラムを学びます。

PHPってどんな言語?
Webに特化した学びやすい言語
PHPはWebに特化したプログラミング言語です。
普段目にしているWebサイトを使ってプログラムを学ぶことができるため、
初心者にも扱いやすく学びやすい言語です。
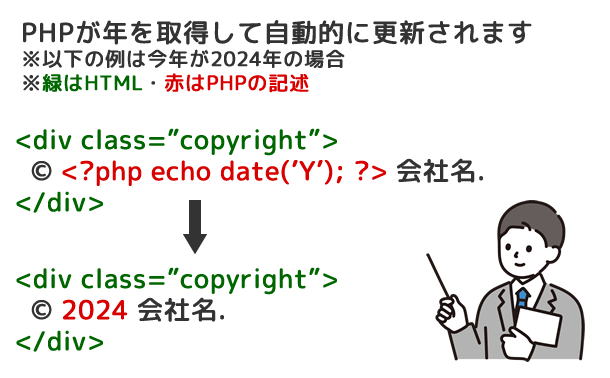
例えば「著作権表示の西暦」を毎年更新するのは面倒です。
PHPを使えばプログラムが自動で今年の西暦を取得して表示します。

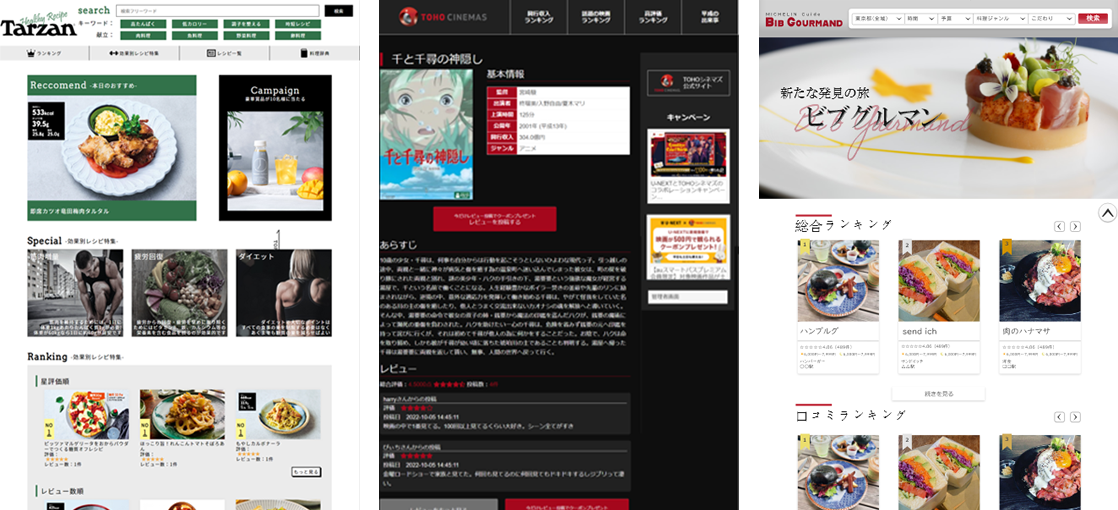
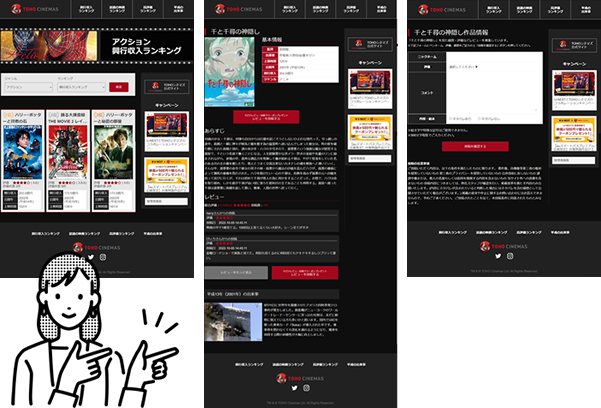
このようにちょっとした便利機能を使って少しずつプログラムを学び、 それらを組み合わせて検索サイトやランキングサイトを作り上げる力をつけます。

ほとんどのレンタルサーバは、すぐにPHPを利用することができます。
そのため作成したものを公開して検証したり、転職活動に利用することができます。
開発環境や公開環境を手軽に用意することができるのもPHPの魅力の一つです。
中小規模のWebサイトやWebシステムで採用されることが多い
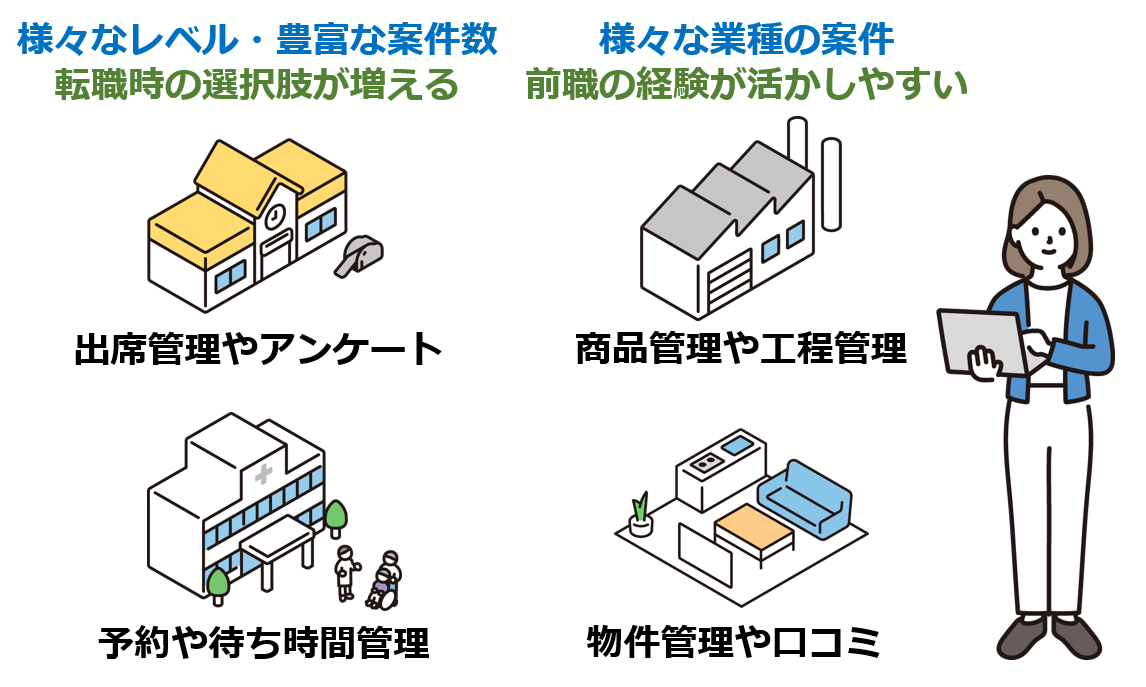
PHPはWebサイトだけでなく病院の予約システムや各種アンケートなど、 中小規模のWebシステムでも採用されています。
その為、案件数が多く転職時の選択肢が増えます。 また、様々な業種で利用されているため、 異業種転職であったとしても前職の業務知識や経験を生かすことができます。

なぜPHP?
小規模の企業の場合、カスタマイズ性は高いが各種設定が必要になるAWS(amazonが提供するクラウドサービス)や 少々コストが高くなるVPS(仮想専用サーバー)より、管理しやすく低コストなレンタルサーバーを使うことが多くなります。
ほとんどのレンタルサーバーはすぐにPHPを使うことができ、様々な便利機能があらかじめ用意されています。 新しいバージョンの対応も早く、低コストで手厚いサポートを受けることができます。
また歴史が古く、運用実績が豊富にあるためトラブル対応しやすい点もメリットとなっています。 フレームワークを使えば中規模システムを構築することもでき、中小規模のWebサイトやWebシステムではPHPを採用するケースが多くなります。
訓練内容
Web制作で必要になる「HTML」「CSS」「PHP」「データベース」を基礎から学ぶ プログラミング初心者向け講座です。
この訓練では基本的なサンプルコードの解説から始まり、ステップアップしながら必要な技術を学べます。 基本をしっかり学ぶことでマークアップ言語・プログラミング言語の仕組みを理解し、 問題発生時にエラーメッセージを解読して対応できる力をつけます。
訓練期間中はできるだけ多くのエラーを出すように伝えながら訓練を進めています。 多くのエラーに触れ、対処法を学ぶことで現場に出た時に困ることがないことを願っています。
独学では挫折しがちな『プログラムの基礎』をこの訓練を利用して効率よく習得しましょう。
習得する技術
はじめにサイト作成に必要な基礎技術(HTML/CSS)を学び、 次にプログラム言語(PHP)を使ってプログラマとしての考え方と言語仕様の理解を深めます。
訓練後半ではデータベース(MariaDB)を使ったWebシステムを作成します。 ユーザーが入力した値をもとに検索結果を表示したり、管理画面から商品を追加・修正・削除する仕組みであったり、 必要な値をデータベースへ効率的に管理する方法を習得します。
- HTML/CSS:画面作成
- PHP:画面の表示内容変更等
- MariaDB:必要データの保存と取得
- Figma:画面デザイン
こんな人におすすめ
- IT業界・Web制作会社への転職を考えている
- プログラムの基礎を学びたい
- 自分で調べて対応できる基本技術を習得したい
- Web制作に必要な技術を習得し、ディレクターや技術営業として働きたい
- 検索サイトやランキングサイトを作成したい
普段からPCで業務をおこなっている方向けの講座です。
Windowsの基本操作が出来る方を対象にしています。
修了後の進路
20代の方はマークアップ・プログラミングの基本を習得しシステム開発会社や制作会社へ就職する方が多く、未経験者の採用も多数含まれます。
30代以上の方は前職の業務経験と、この訓練で得た知識を融合させた転職活動を推奨しています。 例えば前職の経理の知識とプログラミング技術を使って会計システムを開発している会社への転職や、 前職の営業の実務経験を元にWeb営業やWebディレクターへの転職など、 今までの職務経歴をベースにした採用が多くなっています。
- HTMLコーダー
- Webプログラマー
- Webサイト運用保守
- Webディレクター
- IT関連業務の営業
- 一般事務兼Web運用更新担当
- 前職関連業務 等
カリキュラム
未経験者を対象に、Webサイト制作・Webシステム業務に必要な各種技術を3ヶ月かけてじっくり習得します。 「HTML」「CSS」「PHP」「データベース」の講座内容から一部を抜粋して紹介します。
HTML
画面作成に利用するHTMLタグの種類や構成、記述法を学びます。 自分で記述したコードに問題がないか確認できる知識、 AIが作成したHTMLコードをベースにカスタマイズできる技術を身につけます。
ここで学んだ画面作成方法はPHPなどのプログラムからHTMLコードを生成する際に必要になります。
- HTMLとは
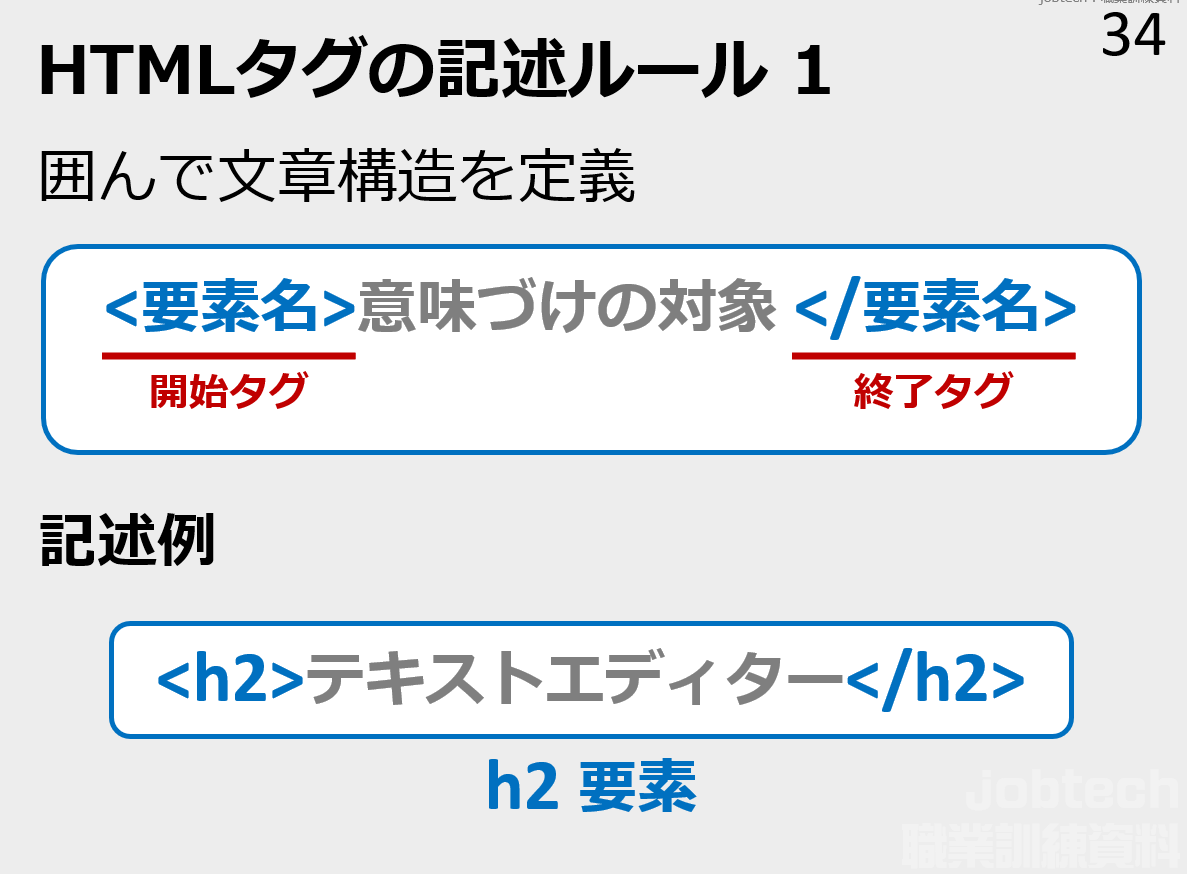
- HTMLタグの記述法
- 属性の記述法
- HTMLの基本構成
- 主なHTMLタグの紹介 等
以下のようなスライドを使いながらHTMLの基本を学びます。

CSS
画面をデザインするために使用するCSSのプロパティや値、記述法を学びます。 レイアウトの作成・変更、細かいデザイン調整を可能にします。
- CSSとは
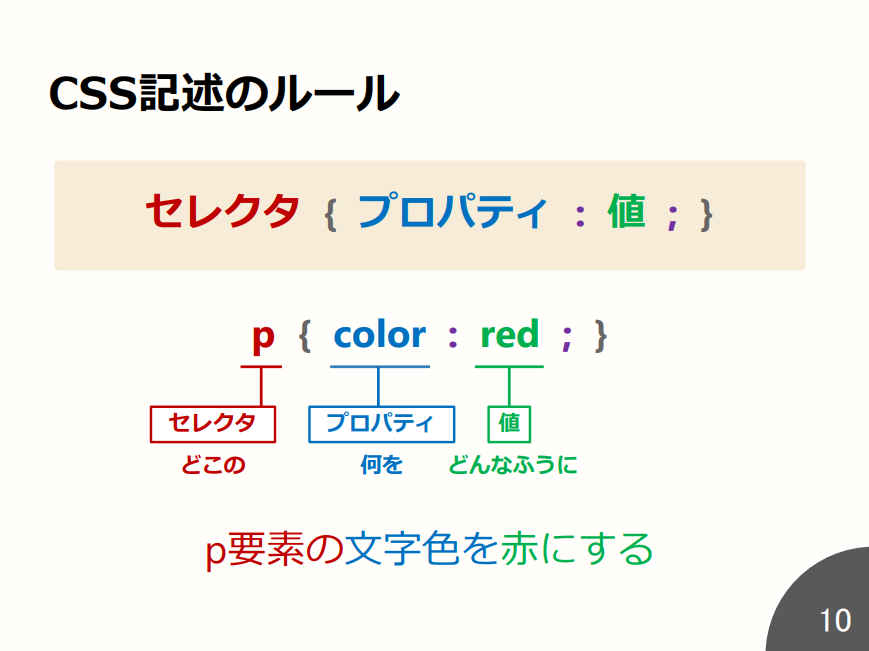
- CSSの記述法
- 主なプロパティと値の紹介
- セレクタの紹介 等
以下のようなスライドを使いながらCSSの基本を学びます。

テキストエディタの使い方
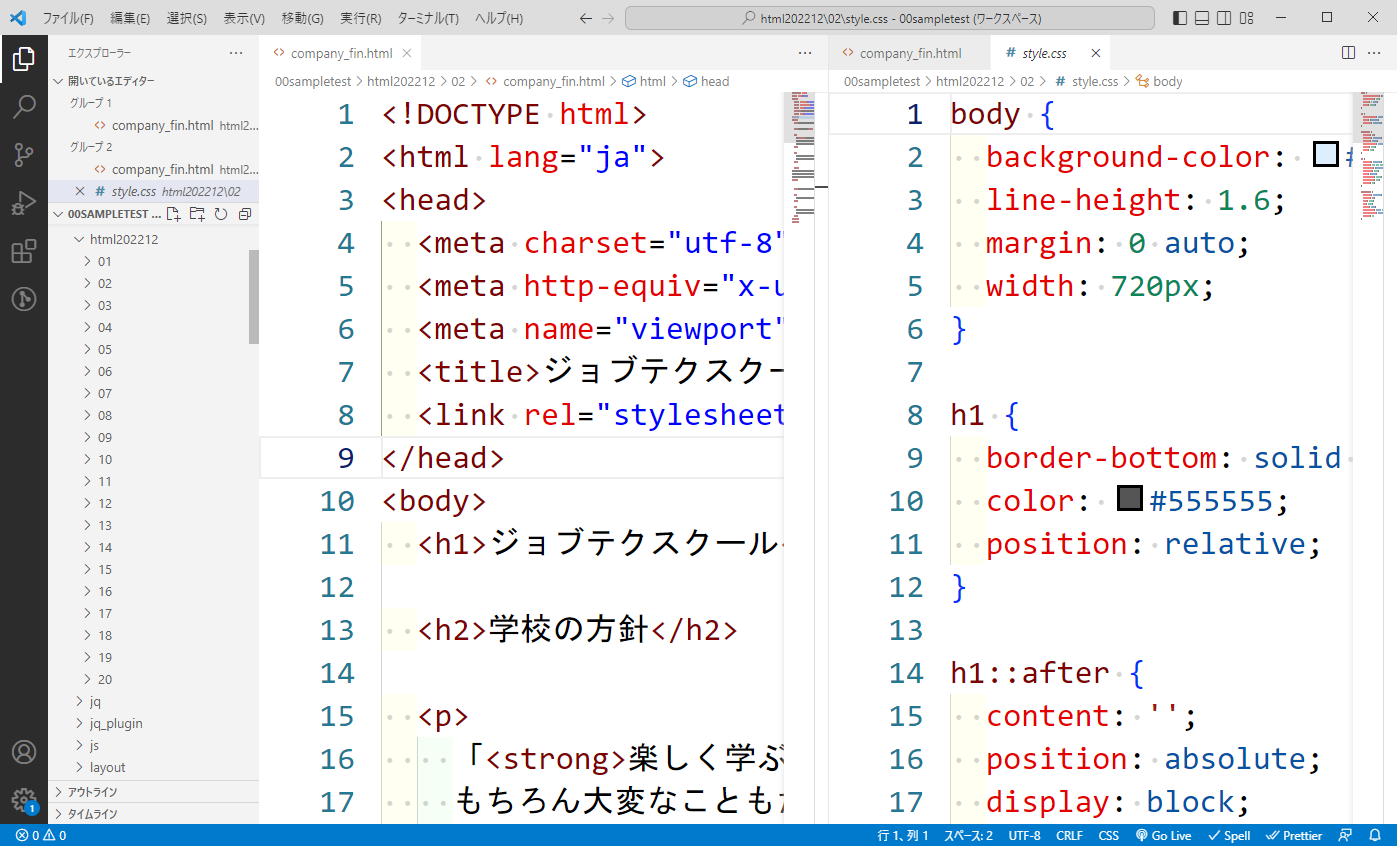
訓練は主に「Visual Studio Code」を使って進めます。 「Visual Studio Code」の設定方法や便利機能などを段階を追って習得し、 効率よくコーディングやプログラミングする方法を学びます。

検証ツールの使い方
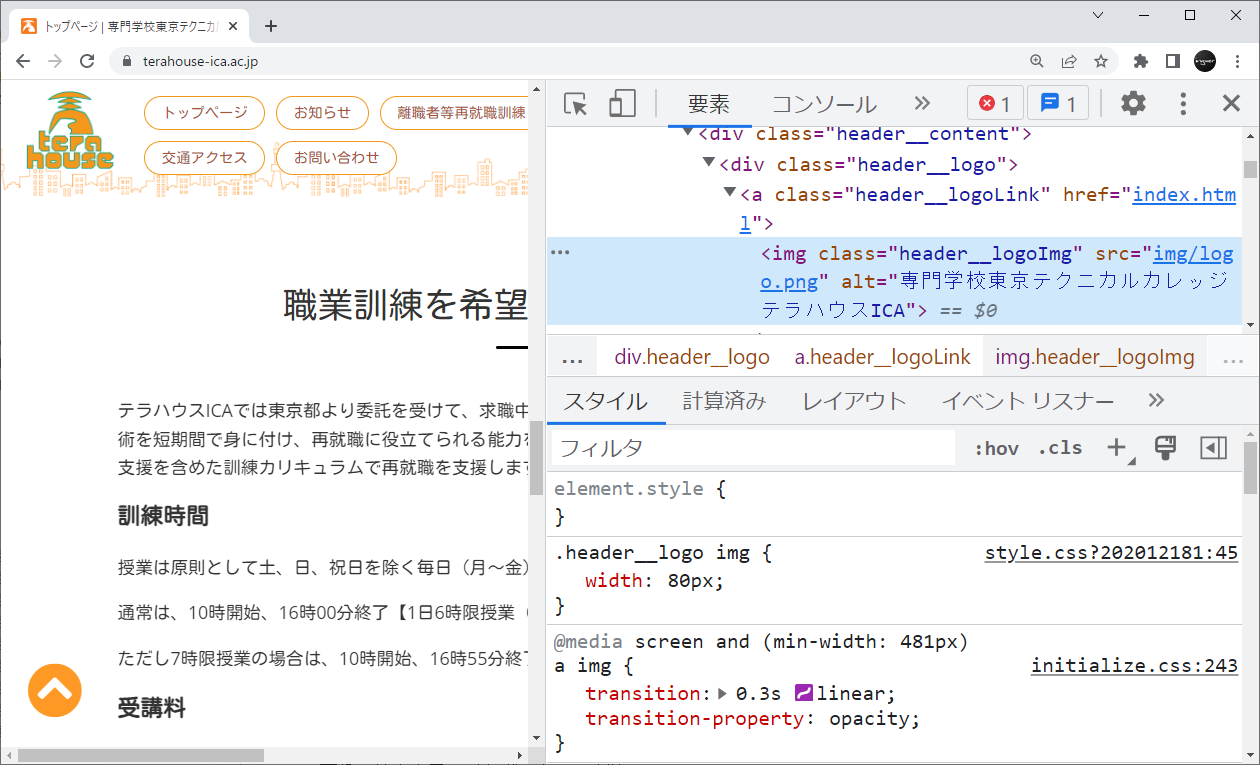
GoogleChromeブラウザの検証ツールを使ったソースコードの確認方法を学びます。 表示結果を確認しながらデザインを変更する方法を習得します。
- HTMLコードの確認
- CSSの確認と値変更

PHP
PHPを使ってサーバサイドプログラミングを学びます。 ユーザーが入力した値や選択した値を受け取ってアンケートフォームや掲示板を作成します。 セキュリティを考慮したシステム作成のために各種攻撃方法と対策も学習します。
- 開発環境構築
- PHPとは
- PHPの記述法
- 変数・配列
- 制御構文
- 組み込み関数
- 値の送受信
- ファイルの読み込み 等
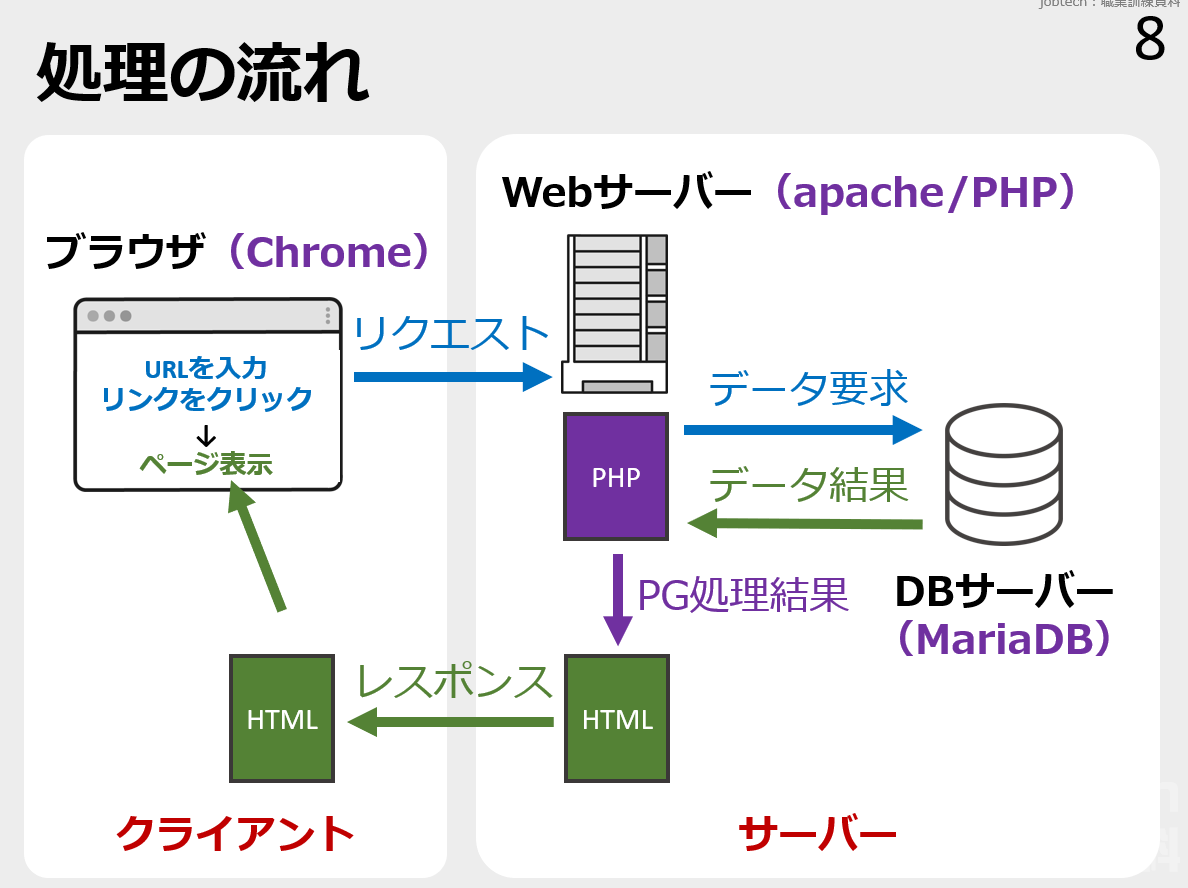
以下のようなスライドを使いながらPHPの基本や仕組みを学びます。

データベース
MariaDB(MySQL)を使ってデータベースを学びます。 まずはデータベースの構築方法やデータを取得するために必要なSQL命令を習得します。
SQLを使ってデータベースを操作することができた後、 PHP(プログラム)からデータベースを操作する方法を学びます。
- データベースとは
- SQL文の記述法
- DB領域作成・削除
- テーブル作成・変更・削除
- レコードの挿入・修正・削除
- レコードの取得・条件
- レコードの計算・集計
- ユーザー作成・削除
- phpMyAdminを使ったバックアップと復元
- PHPを使ってDBを操作
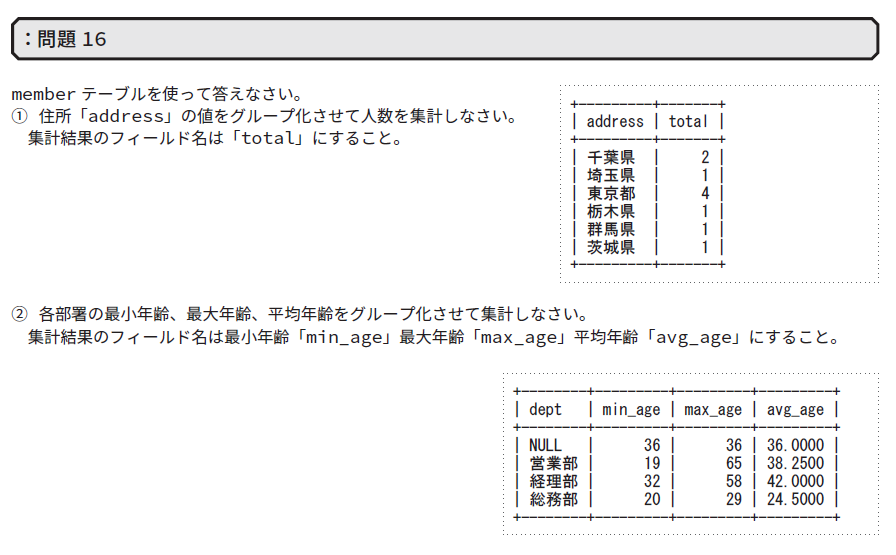
データベースでもサンプルと問題を使って、 要望に合わせたSQL文の作成方法を学びます。

グループワーク
PHPからデータベースを利用できるようになれば、様々なWebシステムの土台を作ることができます。
- データベースに記事情報を保存すれば「ブログシステム」
- データベースに商品情報を保存すれば「商品管理システム」
- データベースに不動産情報を保存すれば「不動産管理システム」
- データベースに社員情報を保存すれば「社員管理システム」
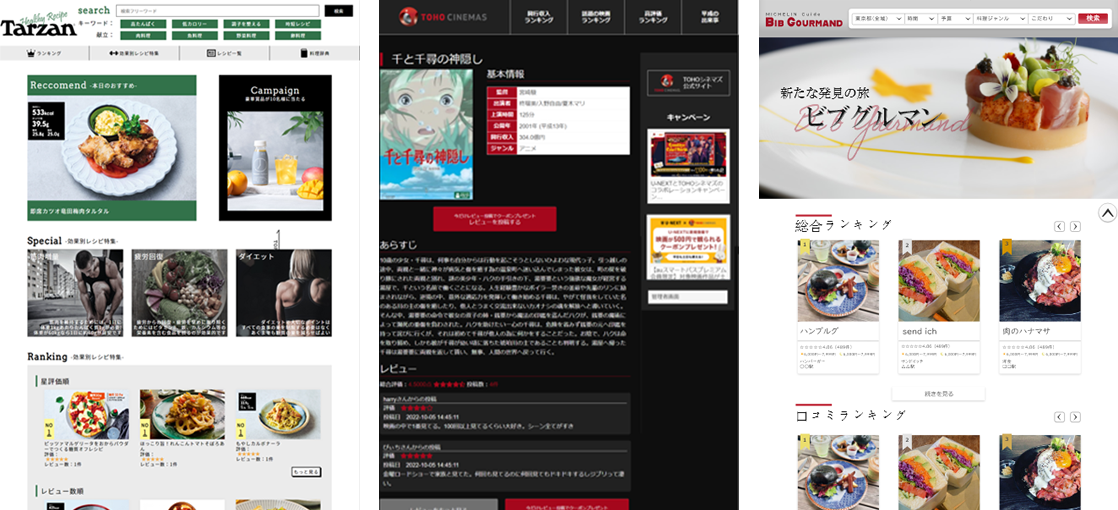
終盤のグループワークではプログラムとデータベースを利用して簡易的なユーザー参加型Webサイト(動的サイト)を作成します。 口コミをもとにしたランキングサイトや、キーワードを使って検索できるサイトを作成しながら、 Webシステムの仕組みやプログラムの組み方を習得します。
グループワークでは実務に近い依頼内容をメンバーに伝え、企画・立案、サイト構成を決めてWebシステムを構築します。 未経験者が多いので試行錯誤を繰り返すグループワークになりますが、独学では難しいチーム制作の経験を得ることができます。

上記は訓練内容の一部です。
訓練時間
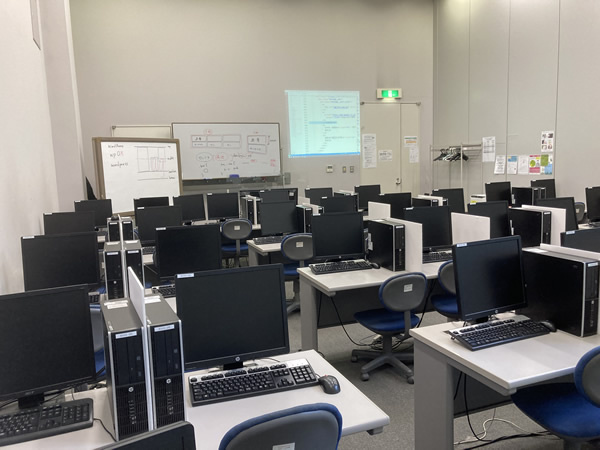
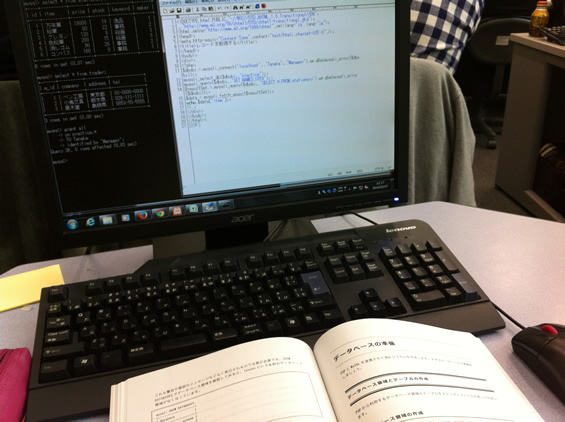
教室の雰囲気
「Windows10」を使った訓練になります。
学内施設
-

施設外観 -

施設正面 -

休憩スペース -

売店
訓練内容(カリキュラム)について
PHPとDBで作る動的サイト制作科では、以下のカリキュラムで訓練を行います。
| 就職支援 | 履歴書、職務経歴書の作成、面接対策などを行います。 |
|---|---|
| Webシステム概論 | 安全衛生・インターネット概論・HTML概要 |
| HTML・CSS実習 | HTMLの文章構造・CSSデザインの定義 |
| ページコーディング実習 | Webページの各パーツ作成とコーディング手法 |
| ページデザインソフト実習 | Figmaによるページデザイン作成ツールの使用方法 |
| Webサイト制作実習 | HTML・CSSによるWebサイト制作実習 |
| 開発環境構築実習 | PHPとDBを用いた開発環境の構築 |
| PHP基礎実習 | PHPを用いたプログラム基礎 |
| PHP応用実習 | ユーザー入力値を使用したサーバサイドプログラミング |
| データベース概論 | リレーショナルデータベースの構成・SQL概要 |
| データベース実習 | データベース単体でのコマンド操作 |
| PHP・DB連携実習 | PHPとデータベースの連携プログラミング |
| 動的サイト制作実習 | データベースを用いた動的サイトの制作 |
※Windowsの基本操作を出来る方を対象にしています。