Webデザイン&
AI活用プログラミング科
離職者等再就職訓練:6ヶ月
デザイン・プログラミング・生成AIの基礎を幅広く学び、実務で役立つデジタルスキルの習得を目指します。
ITスキルを身につけ「デジタルで発想し形にできる力」を育てる 6ヶ月間
コースの概要
ITの専門家でなくても、これからの時代に必要な“デジタルで発想し、形にできる力”を実践的に育てる講座です。デジタル業務の幅を広げたい方、ITスキルを強みにしたい方に最適です。
専門的なITスキルがなくても始められるカリキュラム設計で、デザイン・プログラミング・生成AIの基礎を幅広く学び、実務で役立つデジタルスキルの習得を目指します。
対面講義なのでわからないところはすぐに質問や相談することができます。またクラスメイトと同じ課題に取り組みながら問題点を解決していくことができます。

受講対象
訓練前半で、広報やWeb運用の現場で求められる基本スキルを習得し、Web制作(補助)、サイト更新・運用、管理業務に活かせる力を身につけ、キャリアの幅を広げます。後半では、AIのコーディング補助を活用しながらJavaScriptによるシンプルなWebアプリ制作に取り組みます。
新しい技術に柔軟に対応できる力を身につけたい方や、就職活動で自身の強みをアピールしたい方に向いている講座です。
こんな人におすすめ
- 新しい制作ツールを使ってWebサイトを作る技術を学びたい
- 複数人で共同編集できるデザインツールを学びたい
- AIを活用してアイデア出しやコード作成を体験したい
- JavaScriptを使ったWebアプリ制作をしてみたい
コースの内容
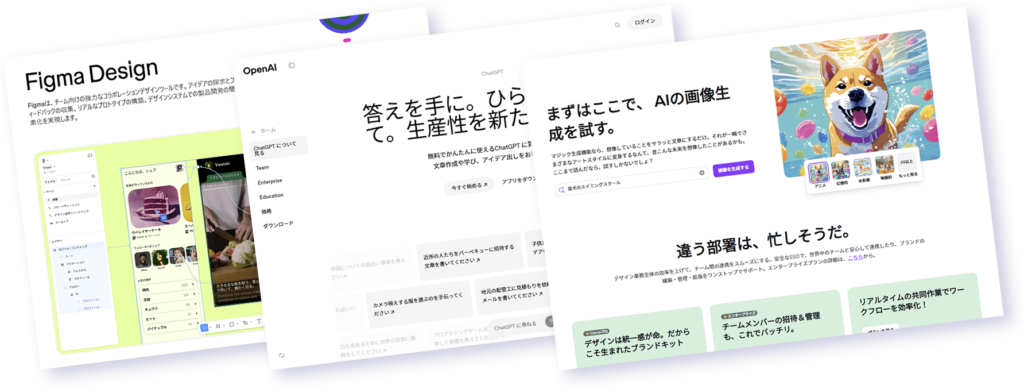
ここ数年、AIやノーコードツール(ローコードツール)の進化により従来の業務内容が変わり、新しい仕事が生まれています。このコースではWeb関連の不変的な基礎スキルの習得とAIのサポートを利用した新しいスキルセットの習得を目指します。
前半では、ノーコードツール「Studio」を用いたWebページ作成や、Canva・生成AIによる画像編集を通じて、誰でも簡単に表現できるデザイン力を身につけます。FigmaによるUI設計では、ユーザー視点でのWebページ構成を学び、見やすく使いやすいサイト制作を実践します。また、ChatGPTなどの生成AIを活用したアイデア出しやコード作成も体験し、業務効率化や創造力を高める方法も習得します。
後半では、プログラミングの基礎から応用へと段階的に進み、Webアプリケーションのデザインと開発を一通り体験。さらに、開発環境の構築や開発プロセスの理解を深め、チームでの開発やIT担当者との連携にも役立つ知識を習得します。
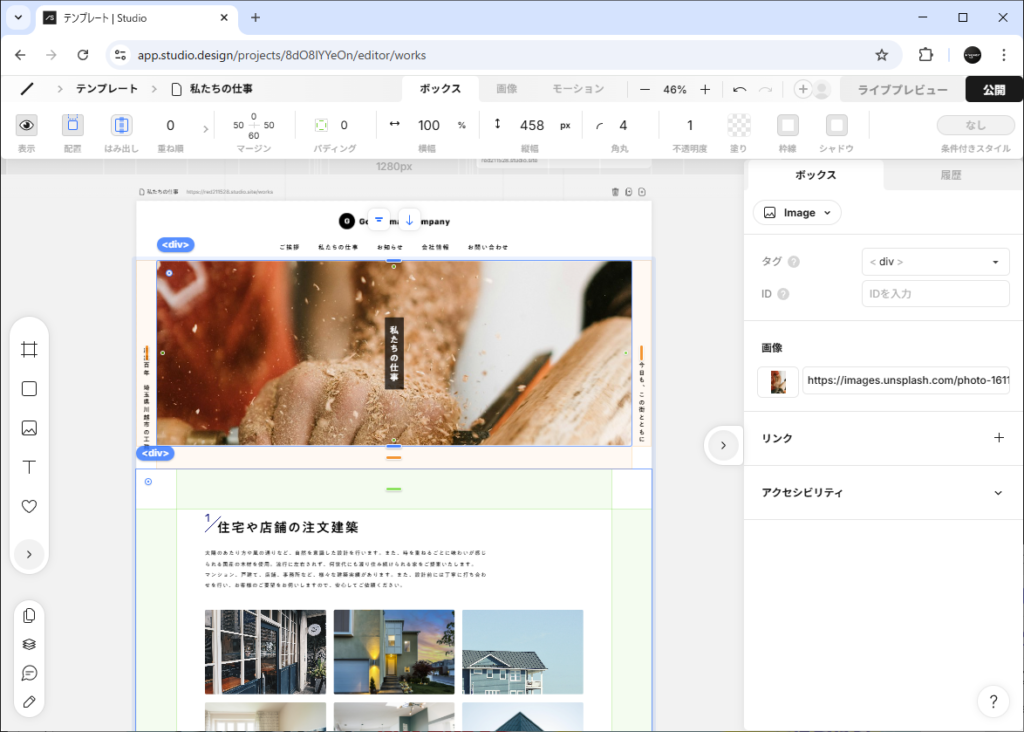
コードを書かない
Webサイト制作

ノーコードツール「Studio」を利用しコードを書かずにWebサイトを制作・公開します。
デザインから公開までの流れを学びながら、Webサイトの構成や準備すべきコンテンツについて理解を深めることができます。また、Webの仕組みを知ることで、この後に学ぶHTMLやCSSの知識をより深く習得できるようになります。
| 使用アプリケーション | ノーコードツール : Studio |
|---|
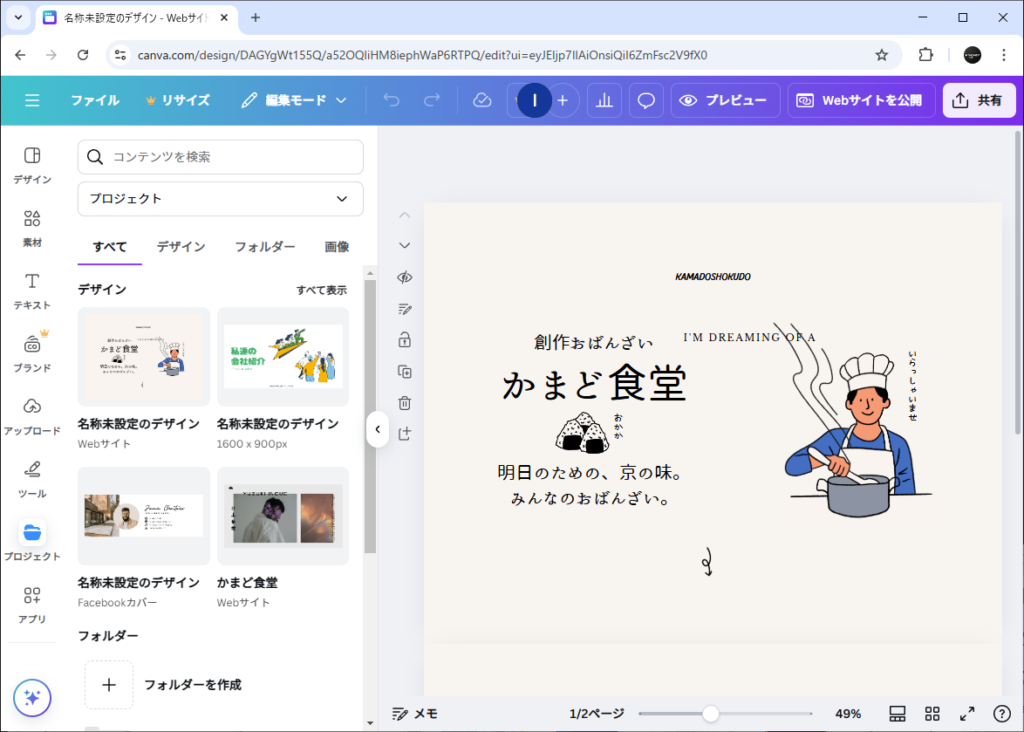
豊富なテンプレートから
画像作成

アイキャッチ画像やSNS画像を簡単に作れるクラウドデザインツール「Canva」の使い方を学びます。
豊富なテンプレートやデザイン素材を検索して利用できます。デザインのベースが用意されているので素早く目的の素材を作成することができます。
| 使用アプリケーション | クラウドデザインツール : Canva |
|---|
オリジナルサイトを設計
(UI・UXデザイン)

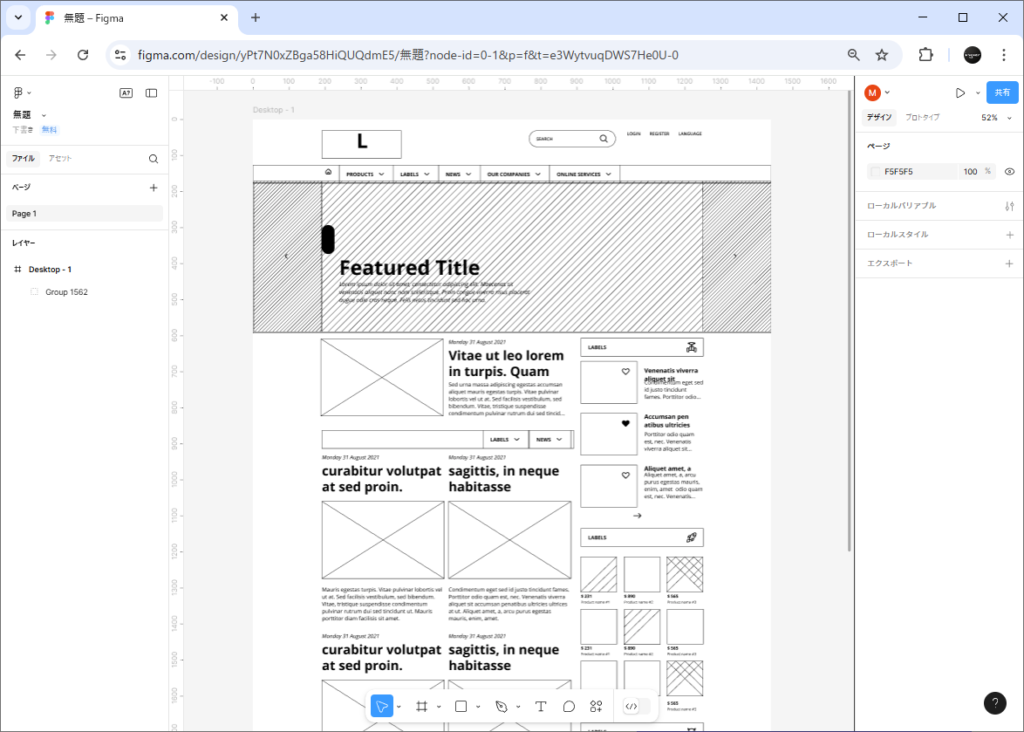
複数人で作業することができるコラボレーションデザインツール「Figma」の使い方を学びます。
オリジナルページを作成するために必要な設計図(ワイヤーフレーム)を作成します。使い勝手を検討するプロトタイプ(試作品)の作成やチームで制作するためのコラボレーション機能などの使い方を習得します。
| 使用アプリケーション | コラボレーションデザインツール : Figma |
|---|
オリジナルページを制作
(コーディング)

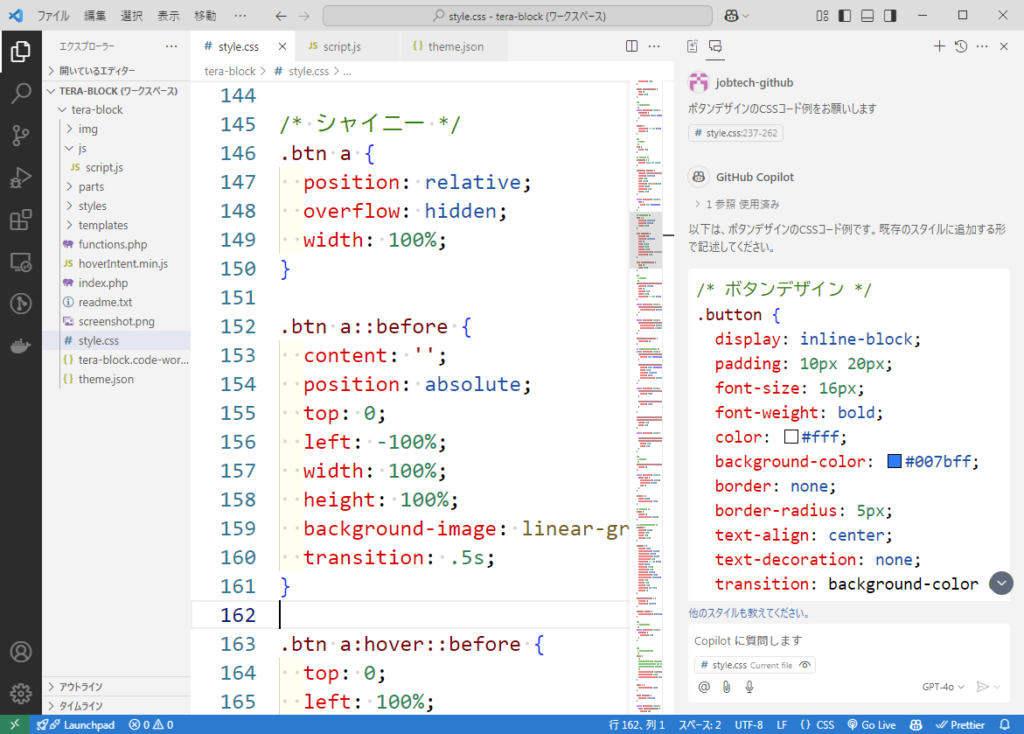
HTML・CSSの記述法や組み立て方、レスポンシブデザインの考えを体系的に学びます。
基礎をしっかり学ぶことでコーディング補助AIやタスク支援AI「ChatGPT」に適切な質問を投げかけることができます。また、AIの回答を理解しカスタマイズできる力を身につけることができます。

| 使用アプリケーション | テキストエディタ : VisualStudioCode タスク支援AI : ChatGPT コラボレーションデザインツール : Figma 等 |
|---|
AIを活用した
プログラミング

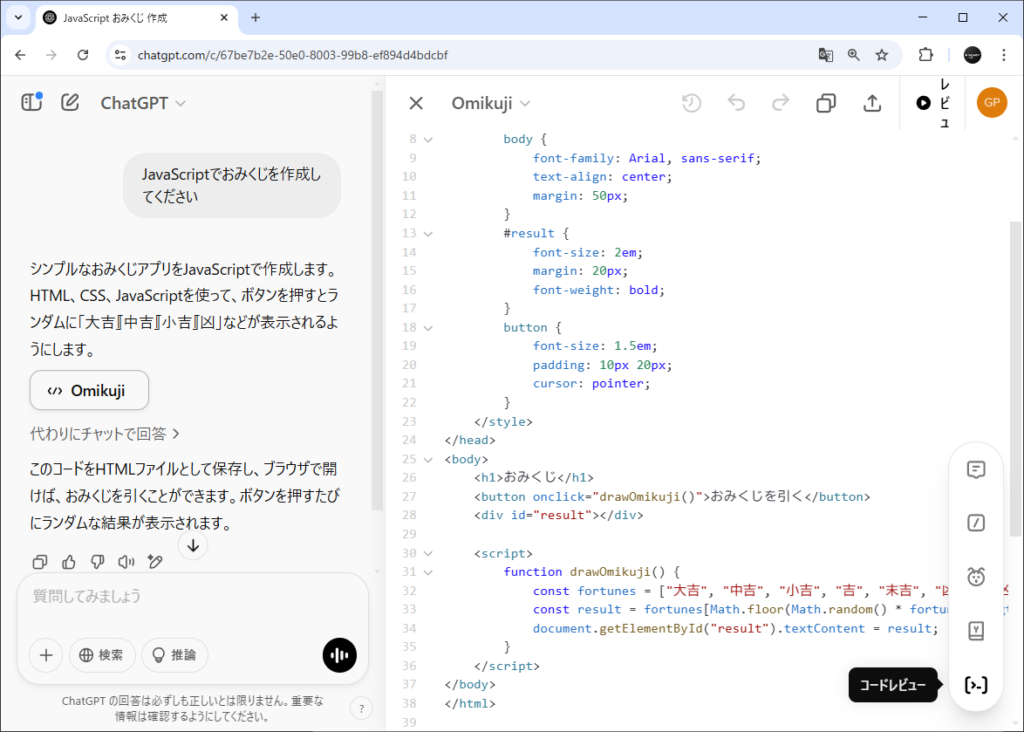
ユーザー操作で動くパーツをJavaScriptで作成しながら、プログラミングの基礎文法や処理を順序立てて考える論理的思考法を身につけます。
近年話題となっているAIを活用したプログラミングについても学習し、AIに依頼するための基礎知識や、生成されたコードを理解して活用する方法、AIを使った問題解決の手法を紹介します。
| 使用アプリケーション | テキストエディタ : VisualStudioCode タスク支援AI : ChatGPT 等 |
|---|
習得できるスキル
- ノーコードツール「Studio」
- Webページ作成「HTML / CSS」
- AI「ChatGPT」
- 画像編集ソフト「Canva」
- デザイン・設計ソフト「Figma」
- プログラム「JavaScript」

修了後の進路
この訓練で得た知識を前職の業務経験と融合させた転職活動を推奨しています。 例えば販売業務の知識とWebのスキルを使ってECサイト運営会社への転職や、 営業の実務経験を元にWeb営業やWebディレクターへの転職など、 今までの職務経歴をベースにした採用が多くなっています。

職種例
Webデザイナー(初級)
ノーコードツールやFigmaを活用し、Webページやランディングページのデザイン・制作します。
Webアプリ開発者
JavaScriptを使ってブラウザ上で動作するアプリケーションを設計・開発します。
Webディレクターアシスタント
サイト制作の進行管理やクライアントとのやりとりをサポートする業務で、基本的なWeb・デザイン知識が求められます。
マーケティング担当(デジタル)
Canvaや生成AIを使ってバナーやSNS画像を制作し、Webコンテンツ運用や広告運用にも関わります。
ITサポート職・社内DX推進担当
生成AIやノーコードツールを活用し、業務の効率化やデジタル化を社内で推進する役割を担います。
担当業務例
- Webページの企画・構成案の作成
- ノーコードツールを用いたWebページの更新や作成
- SNSやブログ用画像のデザイン・編集
- FigmaによるワイヤーフレームやUI設計の作成
- 生成AIを活用した文章作成やアイデア提案
- HTML/CSSの簡易な修正やコード理解
- Webアプリの画面設計や開発
- 開発チームとの橋渡し役としての技術理解・支援
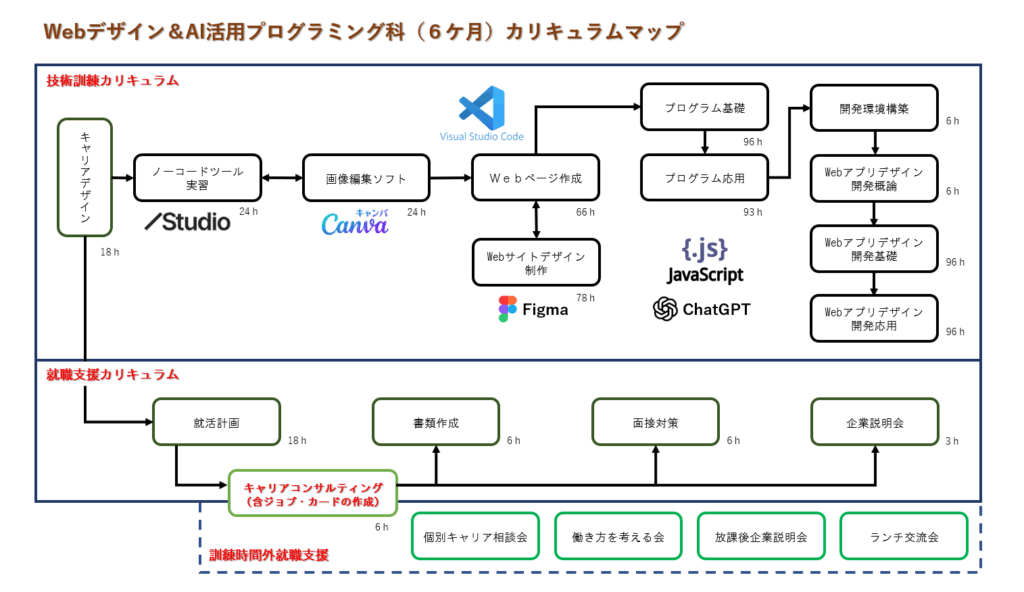
訓練内容(カリキュラム)について
Webデザイン&AI活用プログラミング科では、以下のカリキュラムで訓練を行います。
| 就職支援講座 | 履歴書、職務経歴書等の作成、面接対策等 |
|---|---|
| ノーコードツール実習 | Webサイトの構成と機能をノーコードツールを使って習得 |
| 画像編集ソフト | 画像編集ソフトの使い方を習得 |
| Webページ作成 | HTMLを使った文章構造の定義/要素の入れ子構造/CSSを使ったデザイン/検証ツールを使ったコードの確認方法 |
| Webサイトデザイン・制作 | プロトタイプを使ったUI設計とWebページ制作 |
| プログラム基礎 | 変数・配列/制御構文と演算子/オブジェクト・プロパティ・メソッド/関数定義と引数・戻り値/スコープ |
| プログラム応用 | 従来JavaScriptのプログラミング/モダンJavaScript(アロー関数・分割代入等)プログラミング |
| 開発環境構築 | Webアプリ制作の開発環境構築 |
| Webアプリデザイン・開発概論 | 従来システムとSPAの違い/DOMと仮想DOMについて |
| Webアプリデザイン・開発基礎 | SPA開発の基本と記述法 |
| Webアプリデザイン・開発応用 | 要件定義・設計・Webアプリ開発 |
※Windowsの基本操作を出来る方を対象にしています。
ランチ交流会
訓練期間中、企業様をお迎えしてランチ交流会等を開催する機会があります。
ランチ交流会を通じて企業の求める人材、面接でどのようなところを着目しているか等
就職に役立つお話を聞くことができます。


訓練時間
授業は原則として土、日、祝日を除く毎日(月~金)です。
授業時間は10時〜16時【1日 : 6時限授業(1時限 : 45分)※7時限授業の場合は10時~16時55分】ですが、教室は朝9時から夕方5時までご利用いただけます。授業の前にじっくり予習したり、終了後すぐに復習したりと、自分のペースで学習を深めることができます
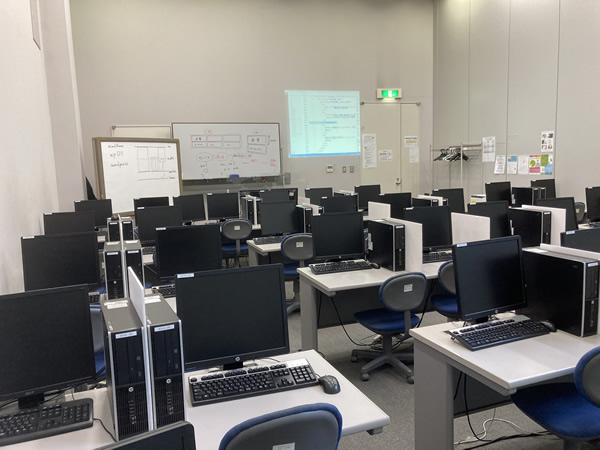
教室の雰囲気


学内施設