離職者等再就職訓練[6ヶ月間]
CMS活用実践プログラミング科
訓練内容
プログラミング初心者向け講座です。 Webの仕事に関わる人なら誰でも必要になる「HTML」「CSS」「JavaScript」「PHP」「データベース」を基礎から学びます。
応用編では「WordPress」を使った運用更新や、クラシックテーマを作成してWebシステムの仕組みや挙動を学びます。
基本的なサンプルコードの解説から始まり、ステップアップしながら応用・実践技術まで学べます。 マークアップ言語・プログラミング言語の仕組みを理解し、 問題発生時にエラーメッセージを解読して対応できる力をつけます。
Web制作の技術を習得し人気のIT業界・Web制作会社での就職を目指すコースです。
習得できるスキル
- HTML / CSS
- JavaScript / jQuery
- PHP
- MariaDB(MySQL派生DB)
- WordPress
- Adobe XD
受講対象
プログラムを習得したい方向けの訓練内容です。
- IT業界・Web制作会社への転職を考えている
- Webデザイナーからステップアップしてプログラムを学びたい
- Web制作に必要な技術を習得して転職活動したい
- 自分で調べて対応できる基本技術を習得したい
- WordPress を使用した管理画面付きWebサイトを作成したい
- Web制作に必要な技術を習得し、ディレクターや技術営業として働きたい
普段からPCで業務をおこなっている方向けの講座です。
Windowsの基本操作が出来る方を対象にしています。
修了後の進路
20代の方はマークアップ・プログラミングの基本を習得しシステム開発会社や制作会社へ就職する方が多く、未経験者の採用も多数含まれます。
30代以上の方は前職の業務経験と、この訓練で得た知識を融合させた転職活動を推奨しています。 例えば前職の経理の知識とプログラミング技術を使って会計システムを開発している会社への転職や、 前職の営業の実務経験を元にWeb営業やWebディレクターへの転職など、 今までの職務経歴をベースにした採用が多くなっています。
- HTMLコーダー
- Webプログラマー
- Webサイト運用保守
- Webディレクター
- IT関連業務の営業
- 一般事務兼Web運用更新担当
- 前職関連業務 等
カリキュラム
未経験者を対象に、Web制作業務に必要な各種技術を6ヶ月かけてじっくり習得します。 「HTML」「CSS」「JavaScript」「PHP」「データベース」「WordPress」の講座内容から一部を抜粋して紹介します。
訓練期間中はできるだけ多くのエラーを出すように伝えながら訓練を進めています。 多くのエラーに触れ、対処法を学ぶことで現場に出た時に困ることがないことを願っています。
新しいことに挑戦する時は、失敗やミスを多く経験することでより深い理解につながると考えています。 職業訓練という場だからこそ、ミスを恐れずトライしてもらえたら幸いです。
HTML
HTMLタグの種類や構成、記述法を学びます。 JavaScriptやPHPなどのプログラムからHTMLを操作する際に必要な知識を基本からしっかり学びます。
- HTMLとは
- HTMLタグの記述法
- 属性の記述法
- HTMLの基本構成
- 主なHTMLタグの紹介 等

複数人で制作するために必要なコーディング規約を習得します。 コーディング規約として採用企業の多い「BEM」を学びます。
- BEMとは
- BEMの記述法

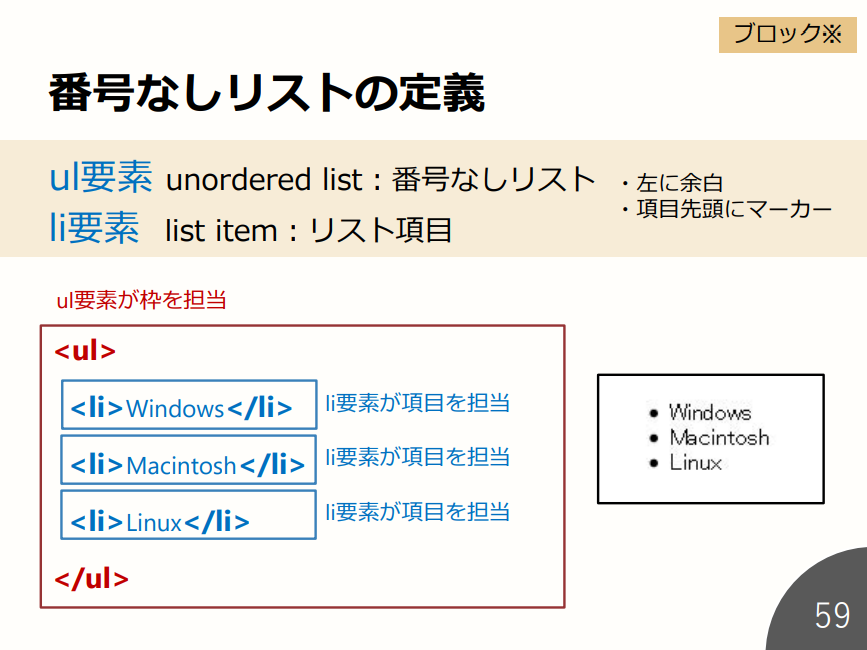
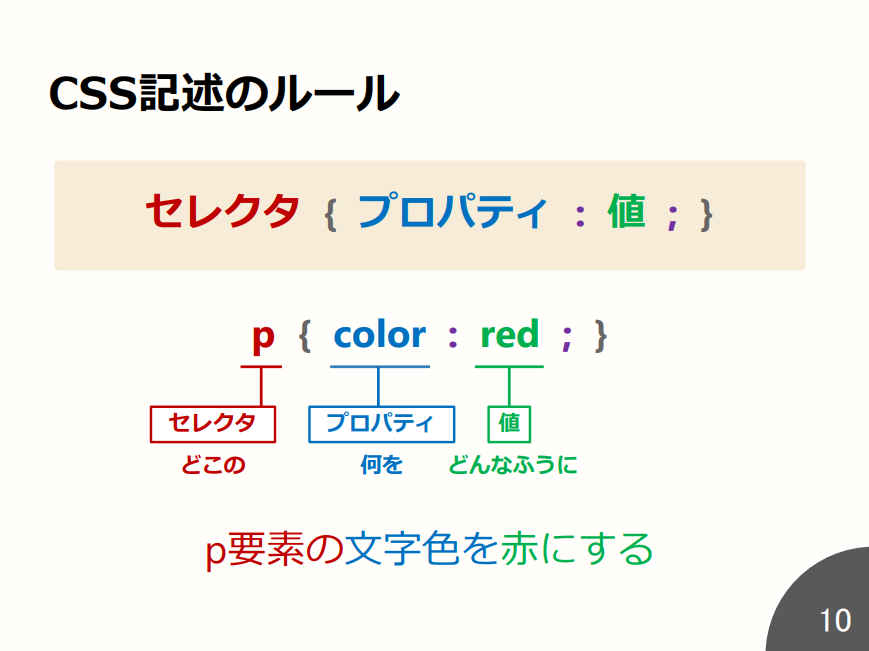
CSS
CSSのプロパティや値、記述法を学びます。 HTMLの装飾やJavaScriptを使ってデザインを動的に変更する際に必要な知識を習得します。
- CSSとは
- CSSの記述法
- 主なプロパティと値の紹介
- セレクタの紹介 等

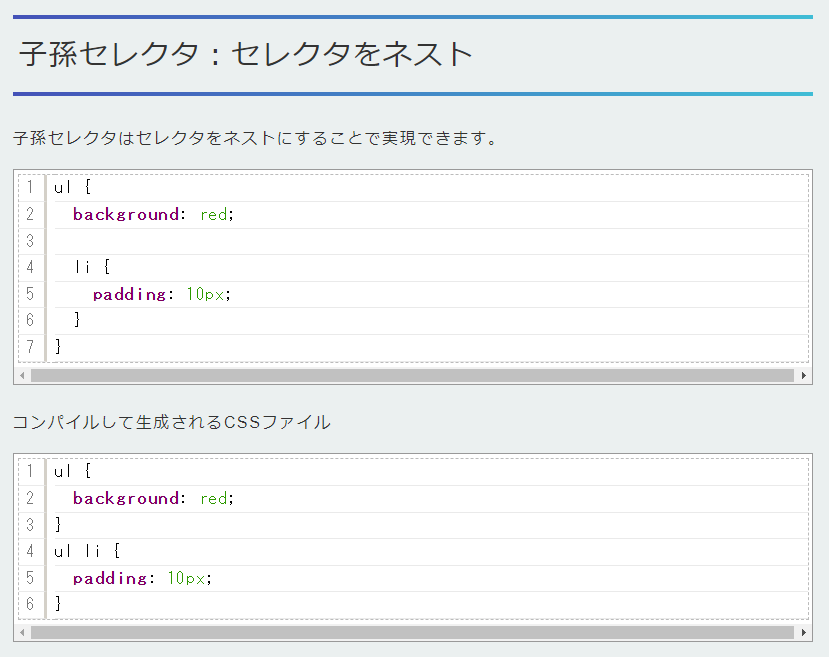
複数人で制作するために必要な技術を習得します。 CSSのメタ言語として採用企業の多い「DartSass」を学びます。
- DartSassのコンパイル環境を整える
- DartSassの記述法
- DartSassでSassファイルのモジュール管理
- DartSassで変数やmixinを使う 等

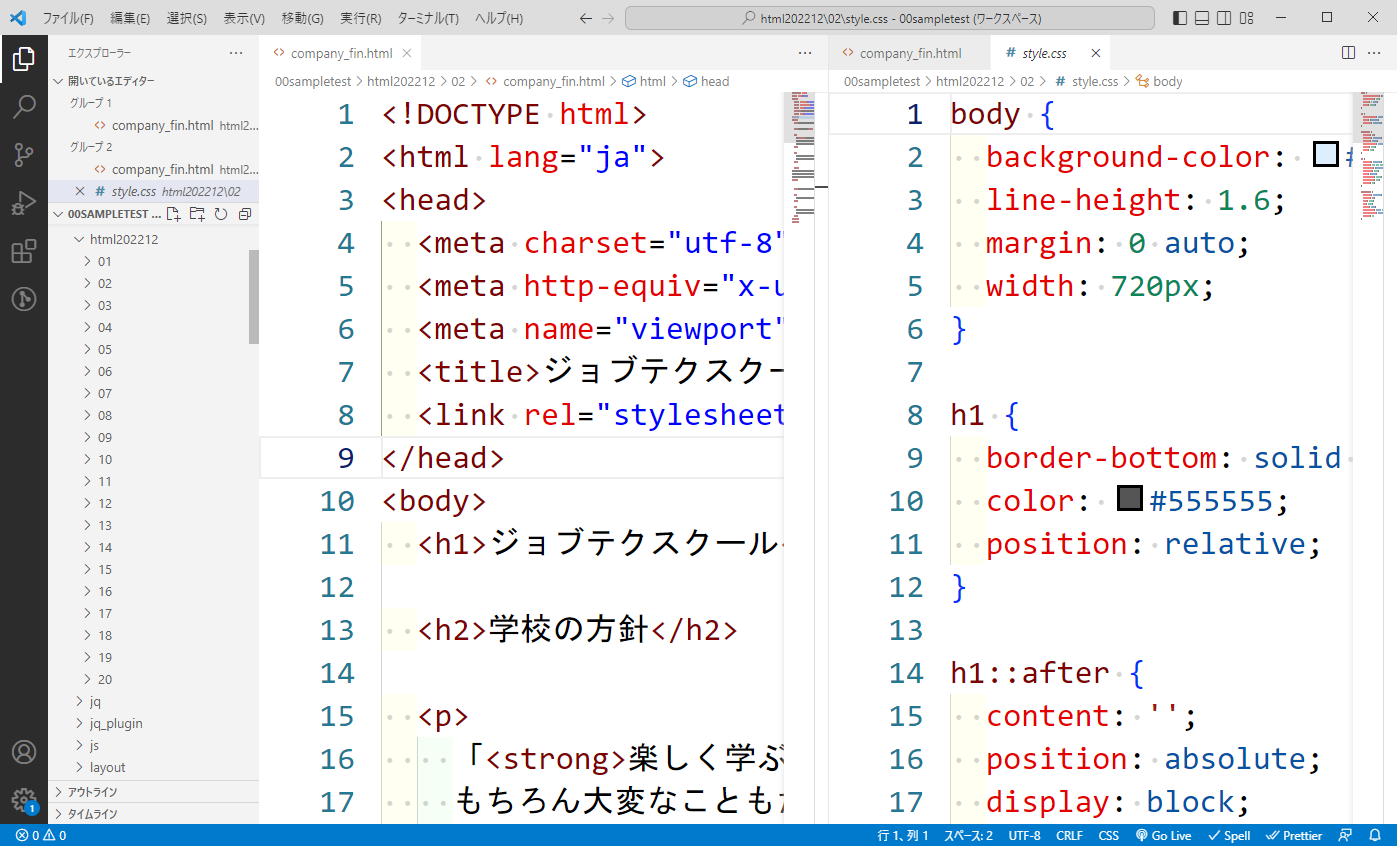
テキストエディタの使い方
訓練は主に「Visual Studio Code」を使って進めます。 「Visual Studio Code」の便利機能などを段階を追って習得し、 効率よくコーディングやプログラミングする方法を学びます。

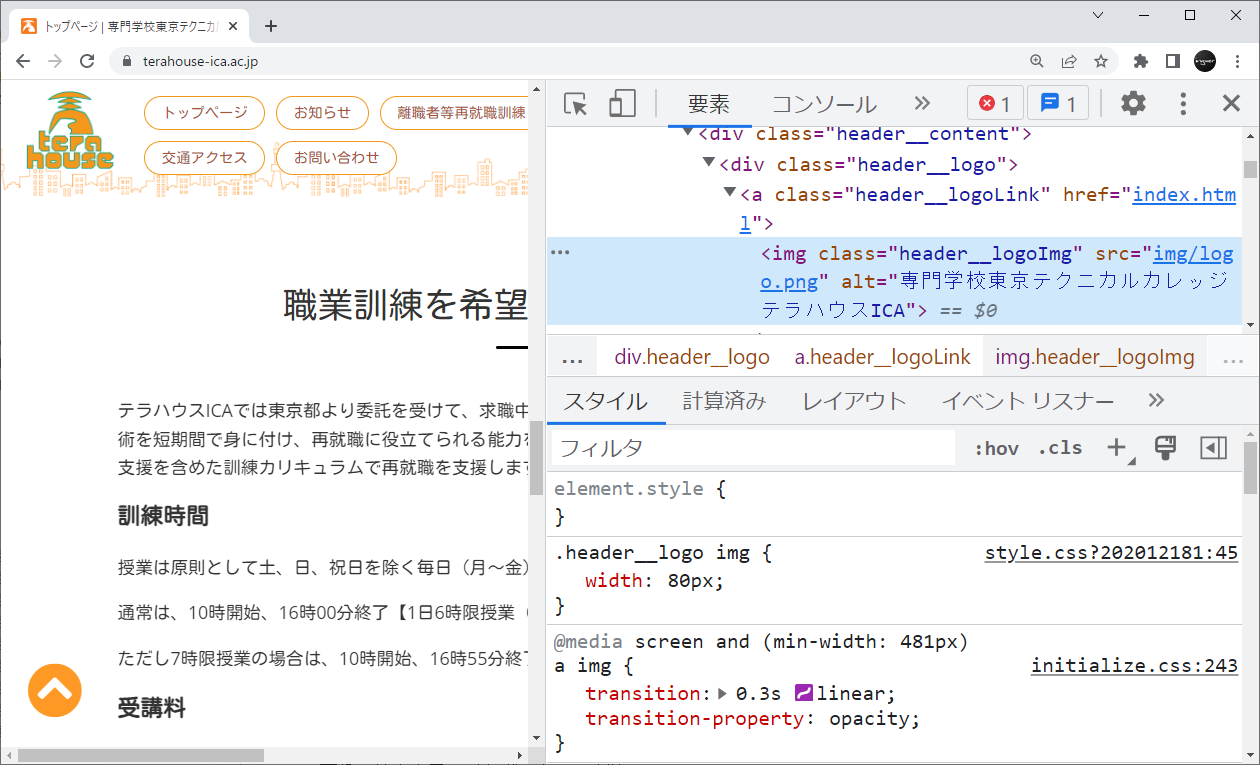
検証ツールの使い方
GoogleChromeブラウザの検証ツールを使ったソースコードの確認方法を学びます。 表示結果を確認しながらのデザイン変更やJavaScriptのエラー確認と修正方法を習得します。
- HTMLコードの確認
- CSSの確認と値変更
- JavaScriptのエラー確認と修正

JavaScript / jQuery
JavaScriptを使ってプログラムの基本を学びます。 変数・配列を使ったデータ管理やif文・for文などの制御構文をサンプルコードや演習問題を使って習得します。 ここで学んだプログラムの基本はPHPでも生かすことができます。
- JavaScriptとは
- JavaScriptの記述法
- 変数・配列
- 制御構文
- 組み込み関数
- new演算子とコンストラクタ
- ブラウザオブジェクト
- スコープ
- jQueryの記述法
- イベント設定 等
問題演習の例
/*
問1
次の一次元配列を利用して、表示結果のように表示させること
表示用の処理は以下の文字列を使用する事
'■' '□'
let data = [1, 2, 3, 2, 1];
----------表示結果----------
■□□■■■□□■
----------------------------
*/
/*
問2
次の二次元配列を利用して、
表示結果にあるようなハートマークを表示させること
let data = [
[1, 2, 3, 2, 1],
[0, 4, 1, 4],
[0, 9],
[0, 9],
[0, 9],
[1, 7, 1],
[2, 5, 2],
[3, 3, 3],
[4, 1, 4]
];
表示用の処理は以下の文字列を使用する事
'■' '□' '
\n'
----------表示結果----------
■□□■■■□□■
□□□□■□□□□
□□□□□□□□□
□□□□□□□□□
□□□□□□□□□
■□□□□□□□■
■■□□□□□■■
■■■□□□■■■
■■■■□■■■■
----------------------------
PHP
PHPを使ってサーバサイドプログラミングを学びます。 ユーザーが入力した値や選択した値を受け取ってアンケートフォームや掲示板を作成します。 セキュリティを考慮したシステムを作成するために、各種攻撃方法と対策も学習します。
- 開発環境構築
- PHPとは
- PHPの記述法
- 変数・配列
- 制御構文
- 組み込み関数
- 値の送受信
- ファイルの読み込み
- セッション・クッキー
- セキュリティ
- 正規表現 等

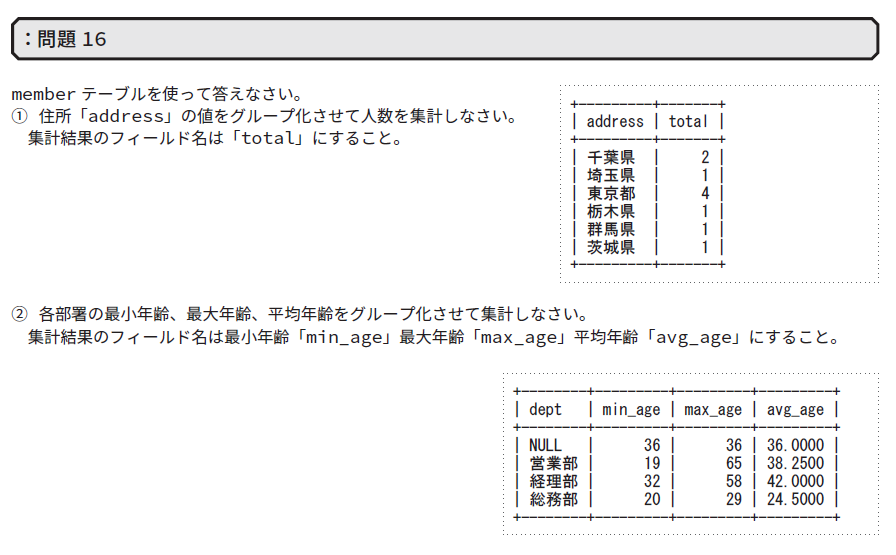
データベース
MariaDB(MySQL)を使ってデータベースを学びます。 データベースの構築方法やデータを取得するために必要なSQL命令を習得します。
応用編では商品管理システムを作成します。 PHPを利用してWebページからデータベースを操作します。
- データベースとは
- SQL文の記述法
- DB領域作成・削除
- テーブル作成・変更・削除
- レコードの挿入・修正・削除
- レコードの取得・条件
- レコードの計算・集計
- ユーザー作成・削除
- phpMyAdminを使ったバックアップと復元
- PHPを使ってDBを操作
- 商品管理システム構築 等

WordPress
WordPressを使って管理画面付きWebサイト(CMS)の仕組みを学びます。 WordPressの基本機能を使ったWebサイトの運用更新方法や 訓練で学んだ「HTML」「CSS」「PHP」「データベース」の技術を使って オリジナルのクラシックテーマを作成します。
世界中の多くの企業で採用されているWordPressを使ってWebシステムの構成を習得します。
- WordPressとは
- インストール方法
- WordPressの構成
- WordPressの基本機能
- ブロックエディタを使った運用更新方法
- WordPressのバックアップと復元
- クラシックテーマの作成 等

グループワーク
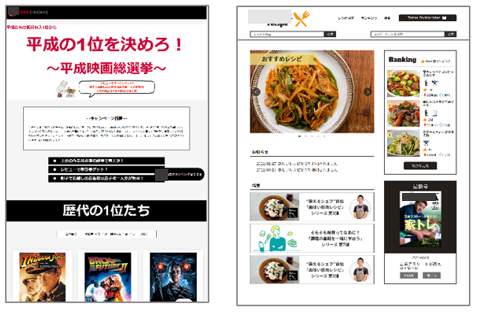
終盤のグループワークではプログラムとデータベースを利用してユーザー参加型Webサイトを作成します。投票や口コミをもとにしたランキングサイトや、キーワードや食材等を使って検索できるサイトを作成します。
実務に近い依頼内容をもとに、グループメンバーで企画・立案、サイト構成を決めてWebシステムを構築します。 未経験者が多いので試行錯誤を繰り返すグループワークになりますが、独学では難しいチーム制作の経験を得ることができます。

上記は訓練内容の一部です。 6ヶ月をかけて独学では挫折することが多いプログラムを基本から習得していきます。
訓練時間
教室の雰囲気


「Windows10」を使った訓練になります。
学内施設
-

施設外観 -

施設正面 -

休憩スペース -

売店
訓練内容(カリキュラム)について
CMS活用実践プログラミング科[6ヶ月]では、以下のカリキュラムで訓練を行います。
| 就職支援講座 | 履歴書、職務経歴書等の作成、面接対策などを行います。 |
|---|---|
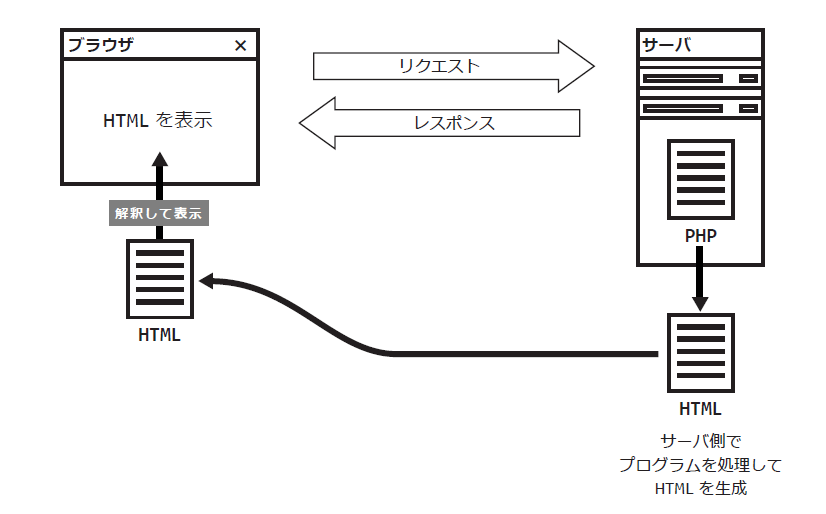
| Webシステム概論 | コンピュータ機器の使い方、インターネットが表示される仕組みを学びます。 |
| HTML・CSS実習 | HTMLを使ってWebページを作成・修正できるようにします。またCSSを使ってWebページを装飾します。 |
| ページコーディング実習 | Webページに必要なナビゲーションパーツなどを作成しレイアウトします。 |
| Webサイト制作実習 | 複数のWebページを使ってWebサイトを構築します。 |
| 画像作成ソフト実習 | Adobe XDを使ってワイヤーフレーム(Webページの設計図)や画像のリサイズを行います。 |
| Javascript基礎実習 | Javascriptを用いてプログラミングの基本的な記述法や考え方を学びます。 |
| Javascript応用実習 | JavascriptやjQueryを用いてWebページに動きをつけます。 |
| 開発環境構築実習 | PHPやデータベースを動かすためにXAMPPを使ってWebサーバを構築します。 |
| PHP基礎実習 | PHPを用いてサーバサイドでプログラムを動かす仕組みやユーザ入力値を使ったプログラムを学びます。 |
| PHP応用実習 | セッション・クッキーを使ったプログラムの作成します。 |
| データベース概論 | ユーザ入力値などをデータベースで管理するための仕組みを学びます。 |
| データベース実習 | コマンドプロンプト上でSQL言語を使い、データベースを利用するために必要なレコードの追加・修正・削除・取得等の基本技術を学びます。 |
| データベースプログラミング実習 | PHPとデータベースを連携させ、ユーザ入力値を使った商品管理システムの構成を学びます。 |
| 動的Webサイト制作実習 | ユーザ入力値によって表示内容が変わるランキングサイトや検索サイトを作成します。 |
| CMS概論 | WordPressを使って管理画面付きWebサイトの構成や使い方を学びます。 |
| CMS実習 | WordPressを使ってWebサイトの運用・更新、サイトデザインを変更するためのオリジナルテーマを作成します。 |
※Windowsの基本操作を出来る方を対象にしています。