離職者等再就職訓練[6ヶ月間]
Webエキスパート科
初めてWeb制作・Webデザインに取り組む方を対象にした講座です。 Webサイト構築やWebデザインに必要な技術を実践的な手法を使って学びます。
また動画編集の基本を習得することで、Webサイトと動画を組み合わせたインパクトのあるマルチメディアサイトの制作方法を学びます。
Web制作に必要な技術の習得
講師からの解説やデモンストレーションを通じて基礎知識を学び、手を動かして技術を身につけます。
HTML
Webページの構造を作成するためのマークアップ言語であるHTMLの基礎から学びます。文書構造や要素の配置方法、リンクの作成等、HTMLの基本的な機能を習得します。
CSS
Webページのスタイリングを行うためのスタイルシート言語であるCSSの基礎を学びます。セレクタ、プロパティ、値等の基本的な構文を理解し、レイアウトや色、フォント等のスタイル設定を行います。
レスポンシブデザイン
現代のWeb制作では、異なるデバイスや画面サイズに対応するためのレスポンシブデザインが重要です。メディアクエリやフレキシブルボックスモデル等、レスポンシブデザインの基本的な手法を学びます。
jQuery
jQueryは、豊富なプラグインのコミュニティを持っています。jQueryプラグインの活用方法について紹介し、画像スライダー、モーダルウィンドウ等、実際のプラグインを利用した機能拡張の手法を学びます。

Webデザインに必要な技術の習得
魅力的で使いやすいWebサイトをデザインするための基本的なスキルと手法を学びます。 実践的な演習やデザインプロジェクトを通じて、Webデザインの基礎を身につけ、クリエイティブなデザインスキルを身につけることができます。
Photoshop
デジタル画像編集のための業界標準ソフトウェアであるPhotoshopの基本的な使い方を学びます。Photoshopを使用して写真の修正や合成、Webサイトデザインの作成等、さまざまなクリエイティブな作業を行うために必要なスキルを習得します。
Illustrator
ベクターベースのグラフィックデザインソフトウェアであるIllustratorの基本的な使い方を学びます。Illustratorを使用してロゴデザイン、アイコン作成、イラスト制作等ベクター形式でのグラフィック作成方法を学びます。
Figma
実際のデザイン課題に取り組みながら、Figmaの基本操作とデザインプロセスを学びます。ユーザーエクスペリエンスの向上やデザインの効果的な伝達に焦点を当て、実践的なスキルを身につけることができます。
動画編集
Premiere Proによる動画編集
Webデザインに欠かすことができない動画での表現。当コースではPremiere Proによる動画編集を中心に短時間の動画を撮影し、編集を行うことで、WebサイトをはじめとするWebコンテンツに活用可能な動画編集技術を習得します。作成した動画をLPデザインや自身のポートフォリオにも活用できます。

Web制作実習
実際のプロジェクトに取り組みながら、Web制作のスキルを実践的に磨く機会を提供します。実在するクライアントからの要件を受け取り、WebサイトやWebアプリケーションの制作に向けたプロジェクトを進めます。
プロジェクトの企画と要件定義:
Excel, PowerPoint
クライアントからの要件を理解し、プロジェクトの企画と要件定義を行います。Webサイトの目的やターゲットオーディエンスの特定、コンテンツの整理等、プロジェクトの方向性を明確にし、要件を具体化するスキルを磨きます。
ワイヤーフレーム・カンプ:
Figma
情報を整理してWebページの設計図を作成します。また設計図を元にカンプを作成し完成イメージを作成します。
デザイン:
Photoshop, Illustrator
カラースキームやタイポグラフィ、レイアウトの調整、ナビゲーションの設計等、魅力的で使いやすいWebデザインを実現するためのデザインスキルを磨きます。
動画:
Premiere Pro
動画編集のためのソフトウェアについて学びます。映像素材の組み合わせや編集、エフェクトの追加、音声の編集等、動画制作を実践します。
コーディング:
HTML, CSS, jQuery,
Dreamweaver
HTML、CSS、JavaScriptを使用して、Webサイトのコーディングに取り組みます。Webページの構造やスタイリング、インタラクティブな要素の実装等、Web制作の基礎的スキルを実践します。
プレゼンテーション:
PowerPoint
Web制作プロジェクトをクライアントやステークホルダーに効果的にプレゼンテーションするためのスキルとテクニックを学びます。
フィードバックと質疑応答
プレゼンテーション後にはフィードバックと質疑応答が行われます。フィードバックの受け取り方や適切な対応方法を学びながら、クライアントやステークホルダーとのコミュニケーションをより円滑に進めるスキルを磨きます。


受講対象
制作の現場で必要とされる基本スキルを身に付けて、Web制作(制作補助)、運用更新作業、サイト運営・管理業務を仕事にしたいと考える方向けの講座です。
習得できるスキル
- HTML / CSS
- Dreamweaver
- Photoshop
- Illustrator
- Figma
- JavaScript / jQuery
- レスポンシブWebデザイン
- 企業連携グループ制作
- 個人制作
- LP制作
- ポートフォリオ制作
- 動画制作

こんな人におすすめ
- Webサイトを作る技術を学びたい
- ホームページを更新する技術を現在のスキルに加えたい
- Webサイト作成手順を知識として知りたい
- 動画制作の基本を知りたい
ランチ交流会
訓練期間中、企業様をお迎えしてランチ交流会等を開催する機会があります。
ランチ交流会を通じて企業の求める人材、面接でどのようなところを着目しているか等
就職に役立つお話を聞くことができます。


訓練時間
教室の雰囲気
学内施設
-

施設外観 -

施設正面 -

506教室 -

504教室 -

休憩スペース -

売店
Web系の委託訓練について
民間委託訓練施設であるテラハウスICAでは、求職者を対象に、Web業界に就職することを目的とした職業訓練を行っています。本コースでは以下のカリキュラムを通して、Web制作に必要な知識と技術を習得し、早期の再就職を目指します。
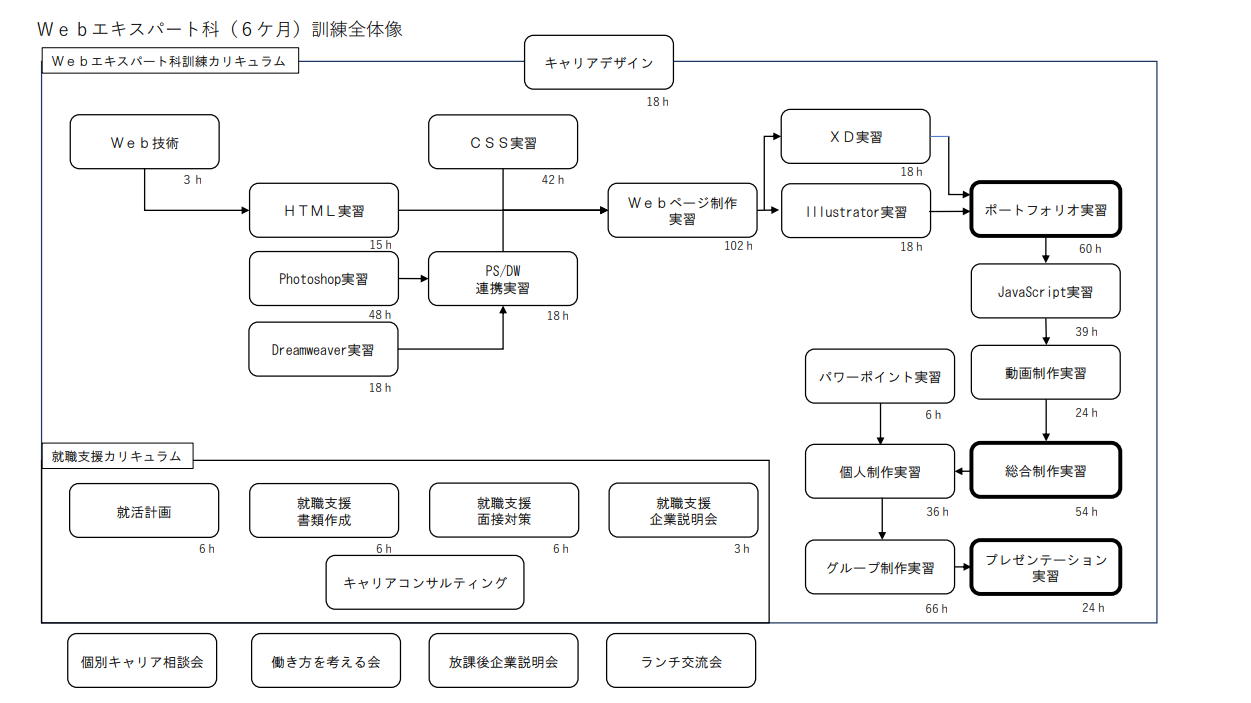
訓練内容(カリキュラム)について
Webエキスパート科では、以下のカリキュラムで訓練を行います。
Webの授業で講師を務めるのは全て現役のWebクリエータ陣のため、短期間で実践的なスキルを身につけることができます。
| 就職支援講座 | 履歴書、職務経歴書等の作成、面接対策等 |
|---|---|
| Web技術 | Web業界の最新動向、Web制作における基礎知識等 |
| HTML実習 | 基本的なタグの使い方、タグを使ったWebページ作成 |
| CSS実習 | スタイルシートの基本、CSSを用いたサイト構築の基本 |
| Photoshop実習 | 基本操作、ロゴ、デザインカンプ作成 |
| Illustrator実習 | Webで必要なベジェ曲線、描画練習、ワイヤーフレーム作品等の実践練習 |
| Dreamweaver実習 | 基本操作、Webページの作成方法 |
| PS・DW連携実習 | Web制作アプリケーションを使用した基本的なHP作成 |
| Figma実習 | 基本操作、ワイヤーフレーム、デザインカンプの作成 |
| Webページ制作実習 | Dreamweaver・Photoshop・CSS等様々な知識を活用したサイト作成 |
| ポートフォリオ実習 | 就活のための資料制作 |
| JavaScript実習 | jQueryを活用してページ内に様々な効果を付ける |
| 個人制作実習 | 6ヶ月で学んだ技術を自由に使いサイトを作成 |
| Web総合実習 | Web制作の総合演習 |
| パワーポイント実習 | プレゼンテーション資料の作成演習 |
| プレゼンテーション実習 | 効果的なプレゼンテーション資料の作成、構築作品のプレゼンテーション等 |
| グループ制作実習 | 企業と連携したサイト開発体験による、サイト構築における企画~納品までのワークフロー実習 |
| 動画実習 | 動画制作の基本知識の習得 |
※Windowsの基本操作を出来る方を対象にしています。
施設見学会のご案内
2024年 11月入校生を対象とした施設見学会を、以下の日程で行います。
(受付開始15時30分~)※体験教室付き
(受付開始10時30分~)※体験教室付き
(受付開始13時30分~)※体験教室付き
(受付開始13時30分~)
(受付開始15時30分~)※体験教室付き
※要事前予約
施設見学会参加ご希望の方は下記申込フォームからお申込みください。
当日は正面玄関から入ると案内掲示がありますので掲示に従って受付までお越しください。