離職者等再就職訓練[3ヶ月間]
ここからはじめる
ノーコードサイト制作科
企業内での業務デジタル化の需要が高まる中、注目されているのがノーコードツールです。 業務アプリの「kintone(キントーン)」など、CMや広告でも目にする機会が増えている方も多いのではないでしょうか。 Web業界もノーコードツールを使った低予算・短納期制作、自社内での制作が主流になりつつあります。
この訓練ではコーディングやプログラミングの専門的な知識がなくても Webサイトを制作することができる「ノーコードツール」の習得から コードを使ったWeb制作、管理画面付きWebサイトシェアNo.1の「WordPress」運用など、 コスト削減と変化に対応できるスピーディーなWeb制作・運用手法を学びます。
訓練では主に以下の4つのスキルを身につけて転職活動に備えます。
ツールを使いこなす
ノーコードツールのメリット・デメリット
ノーコードツールを利用すると制作コストを低く抑え、迅速にサイトを作成することができます。 ただ、ノーコードツールは万能ではありません。 この訓練ではノーコードツールの「メリット」「デメリット」や使いどころを明確にしながら、 Webサイト制作の基本知識を学んでいきます。
また訓練ではWebページを作成するために必要な「HTML」と「CSS」の基本を学びます。 (そのため実際には「コードも学ぶノーコードサイト制作科」です) コードを知ることでWebページの仕組みを知り、より深くノーコードツールを使いこなすことができます。
受講対象
Webサイト制作や運用方法を身につけて仕事の幅を広げたい方向けの訓練です。
- 低予算・短納期のWebサイトを迅速に制作するスキルを身につけたい方
- シェアNo.1「WordPress」の運用・更新業務を身につけたい方
- Webサイトの仕組みを理解して制作会社とやりとりする力を身につけたい方
- ポートフォリオサイトを作成して転職活動をしたい方
初心者が学びやすいノーコードツールを使い、たくさんのサイトを作成しながらWeb制作の基礎知識とツール選定の基準を身につけます。
訓練内容
この訓練ではWebサイトの「制作」「運用」のポイントを学びます。
Webページの仕組みと基本を知る
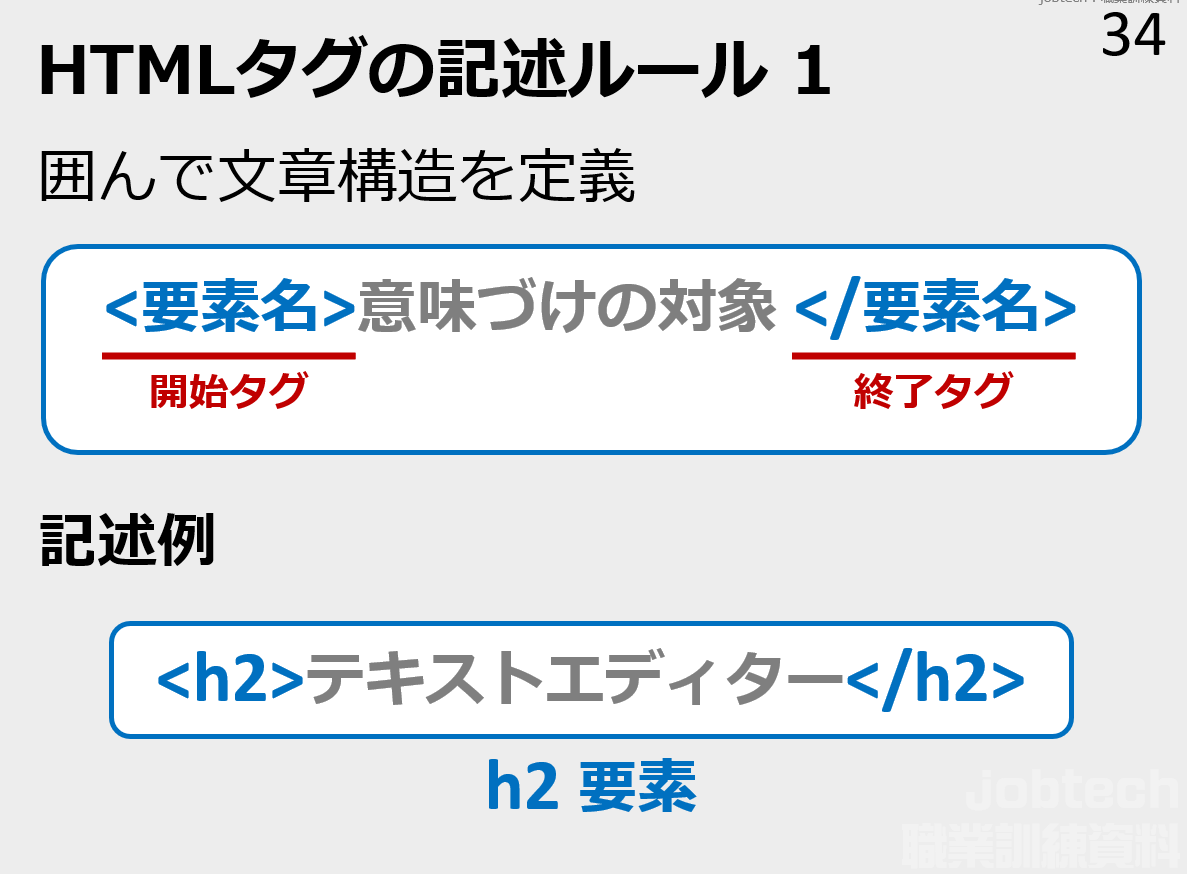
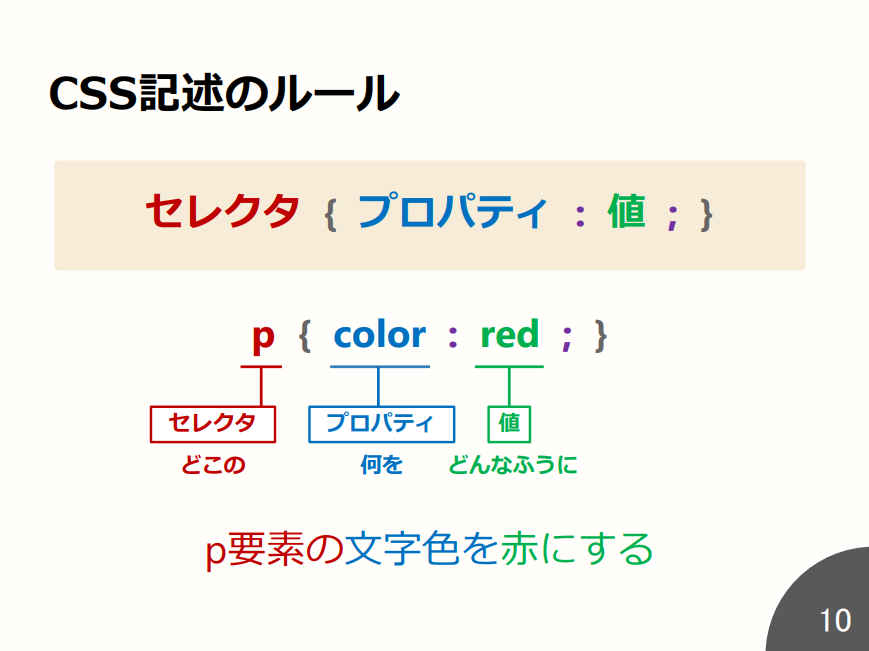
ノーコードツールを使う前にWebページの仕組みと基本を学びます。 ここではWebページを制作するために必要な言語「HTML」「CSS」を学びます。 (前述したとおり、この訓練ではコードも学びます)
ノーコードツールを使いこなすために必要な最低限のコーディング知識を学ぶことで、 ツールの構成や、なぜ「できること」と「できないこと」があるのかが明確になります。 また訓練修了後にコードを使ったWebページ制作を学んでいきたい時の足掛かりになる技術を学ぶことができます。


ノーコードーツールの基本知識
ここではノーコードツールで「作ることができるもの」と「作ることができないもの」を学びます。 ノーコードツールはコードを書いてWeb制作する場合に比べて様々な制約があります。 そのため、メリットとデメリットを知って適材適所で使いこなすための知識が必要になります。
| メリット | デメリット |
|---|---|
| 豊富なテンプレートを使って手軽に作成できる | デザインの一部を微調整するなど細かい設定ができない |
| ツールを使ってデザインをすぐにWebページに反映することができる | ツールを使ってサイトを構築するので別のツールに移行したりバックアップを取ることができないサービスが多い |
ノーコードツールの選び方
現在様々なノーコードツールがリリースされています。機能や特徴を確認しツールを選択する際のポイントを押さえます。 また無料でどこまでの機能が使えるのか、有料プランの料金なども確認します。
| STUDIO | ペライチ | Wix Editor | WordPress | |
|---|---|---|---|---|
| 用途 | Webサイト | Webページ | Webサイト | Webサイト |
| コアプラン |
CMSプラン 2,480円~ |
ビジネスプラン 3,940円~ |
ビジネス 2,600円~ |
テーマ・ プラグインによる |
| 無料プラン | あり | あり | あり | あり |
| レイアウト | 自由レイアウト型 | パーツ配置型 | パーツ配置型 | パーツ配置型 |
| 対象 | デザイナー寄り | 特に問わない | エンジニア寄り | 特に問わない |
Webサイト制作の流れを知る
Webサイトを制作するには「何のためにサイトを制作するのか」という「目標設定」から始まり「調査」「コンテンツの収集」など、事前準備が必要になります。 Webサイト制作の流れを知ることで制作側が各工程でやらなければいけないこと、クライアントに確認しなければいけないことがわかります。
ノーコードツールを使ったWebサイト制作
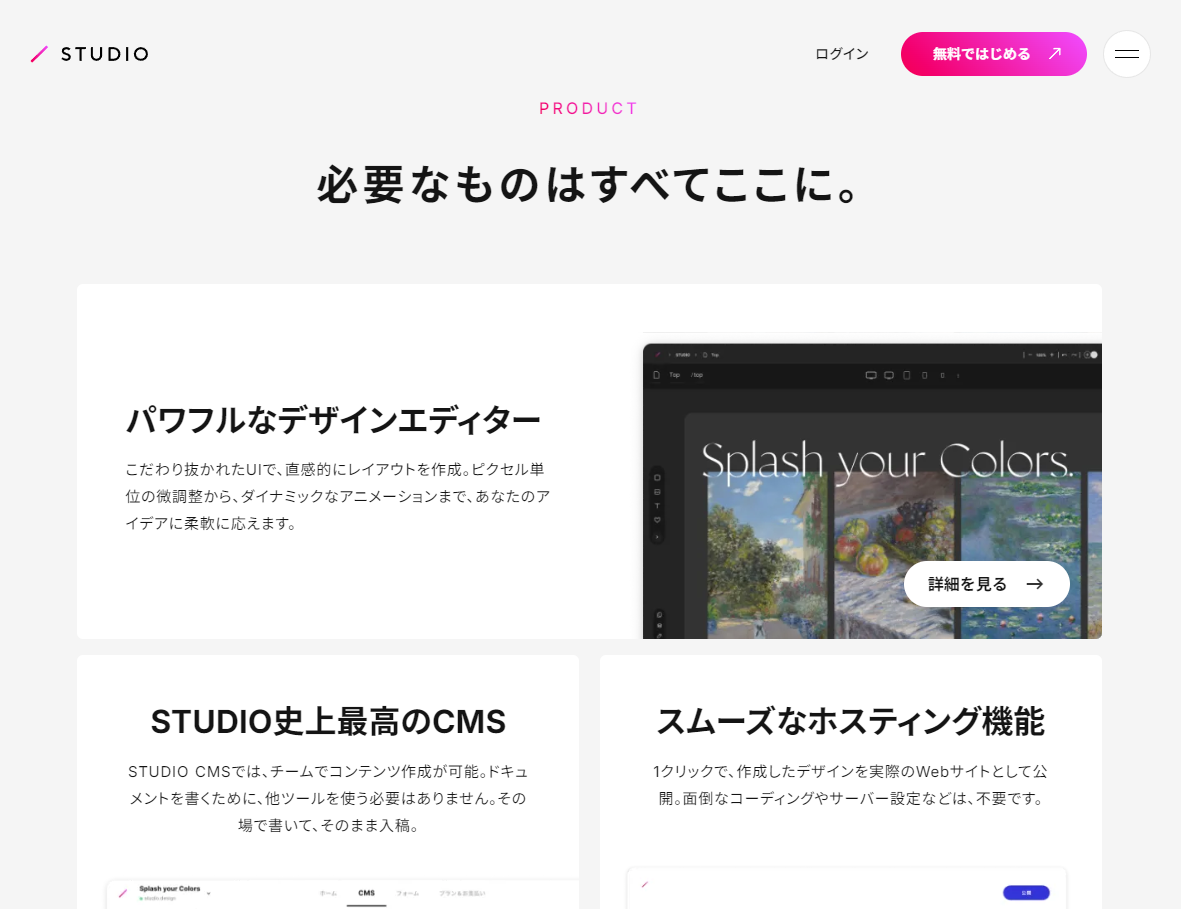
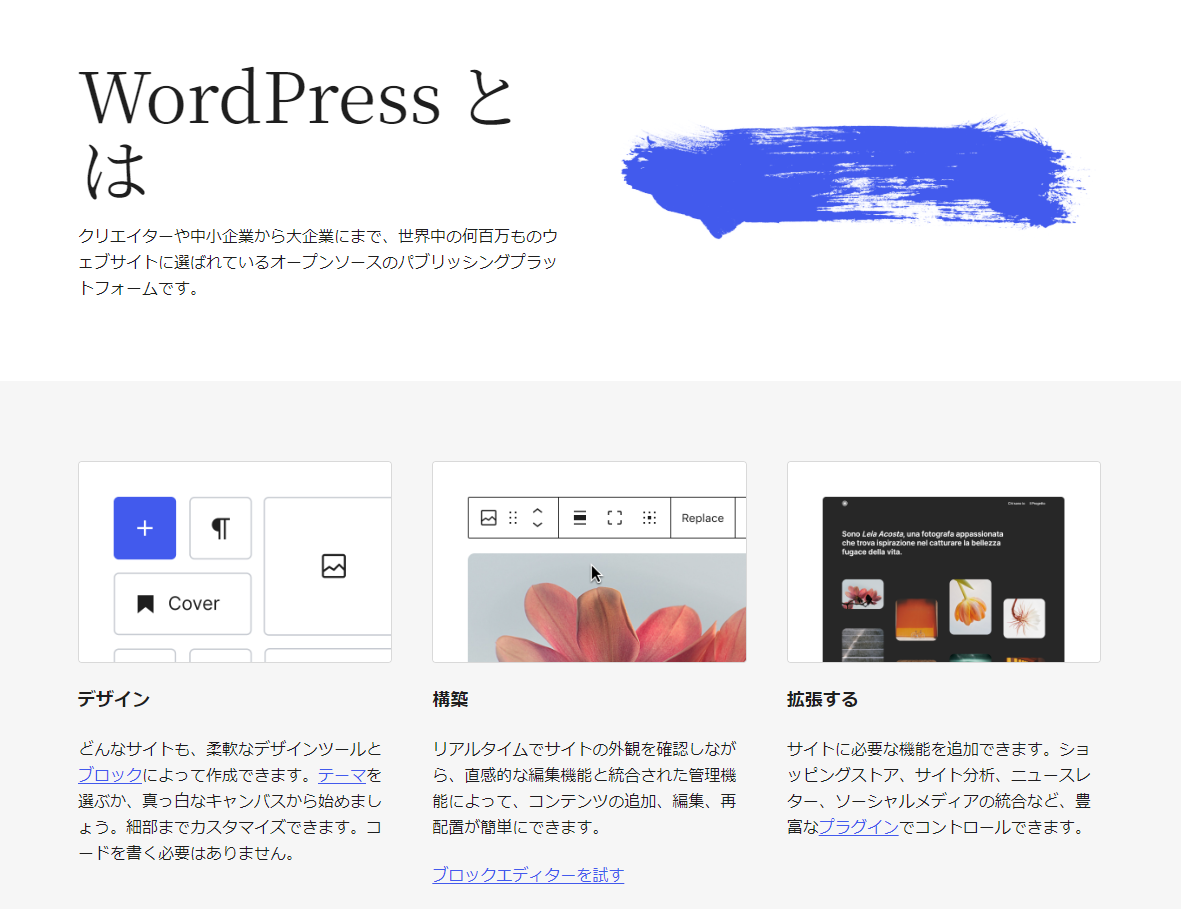
この訓練では日本発のツールで人気の「STUDIO」と、現在世界で公開されているWebサイトの約40%で利用されている※「WordPress」をノーコードで利用する方法を学びます。
実際に「STUDIO」と「WordPress」という2つのツールを使いながらWebページを作成していき、ツールによって使い方やできることが違うことを体験します。


テーマを決めてオリジナルのWebサイト制作
テーマを決めてWebサイトの事前準備をし、実際にノーコードツールを使ってWebサイトを制作します。 自分のサイトを制作しながら今まで学んだことを復習し定着させます。 制作したサイトはポートフォリオサイト代わりに使用することができます。

こんな人におすすめ
- Webサイト制作の流れや基本知識を知りたい方
- ノーコードツールがどんなものか使ってみたい方
- ノーコードツールを使った運用・更新業務を学びたい方
普段からPCで業務をおこなっている方向けの講座です。
Windowsの基本操作が出来る方を対象にしています。
訓練時間
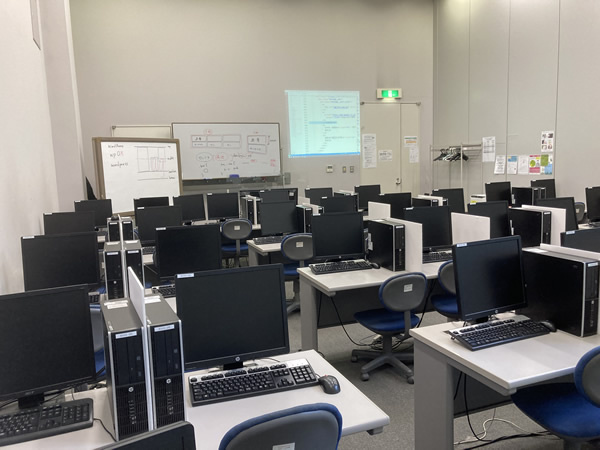
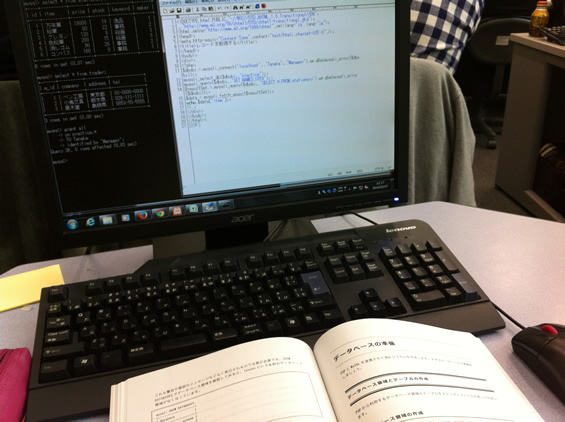
教室の雰囲気
「Windows10」を使った訓練になります。
学内施設
-

施設外観 -

施設正面 -

休憩スペース -

売店
訓練内容(カリキュラム)について
ここからはじめるノーコードサイト制作科では、以下のカリキュラムで訓練を行います。
| 就職支援 | 履歴書、職務経歴書の作成、面接対策などを行います。 |
|---|---|
| Web概論 | Webページが表示される仕組み |
| サイト制作概論 | サイト制作の流れと制作準備 |
| ノーコードツール概論 | ノーコードツール特徴と設定 |
| HTML・CSS実習 | HTMLの文章構造・CSSデザインの定義 |
| ページコーディング実習 | Webページの各パーツ作成とコーディング手法 |
| 画面デザイン実習 | 画面作成ツールの使用方法 |
| サイト制作実習 | HTML・CSSによるWebサイト制作実習 |
| ノーコードツール基礎 | ノーコードツールの機能と基礎知識 |
| ノーコードツール応用 | 画面作成・レスポンシブ対応 |
| ノーコードツール制作実習 | ノーコードツールによるWebサイト作成 |
※Windowsの基本操作を出来る方を対象にしています。
施設見学会のご案内
2025年 1月入校生を対象とした施設見学会を、以下の日程で行います。
(受付開始16時~)※模擬授業付き
(受付開始16時~)※模擬授業付き
(受付開始16時10分~)※模擬授業付き
※要事前予約
施設見学会参加ご希望の方は下記申込フォームからお申込みください。
当日は正面玄関から入ると案内掲示がありますので掲示に従って受付までお越しください。